NBC Universal and USA Network asked UNIT9 to create an immersive web experience for their new 2016 drama show: Falling Water. We decided to use the main theme of the show — Dreams — to offer a personalised experience to users, while unveiling some exclusive content and insights about the characters.
The website was designed in two phases: one as a teaser experience, and a second as a dream analysis tool.
NBC Universal and USA Network asked UNIT9 to create an immersive web experience for their new 2016 drama show: Falling Water. We decided to use the main theme of the show — Dreams — to offer a personalised experience to users, while unveiling some exclusive content and insights about the characters.
The website was designed in two phases: one as a teaser experience, and a second as a dream analysis tool.
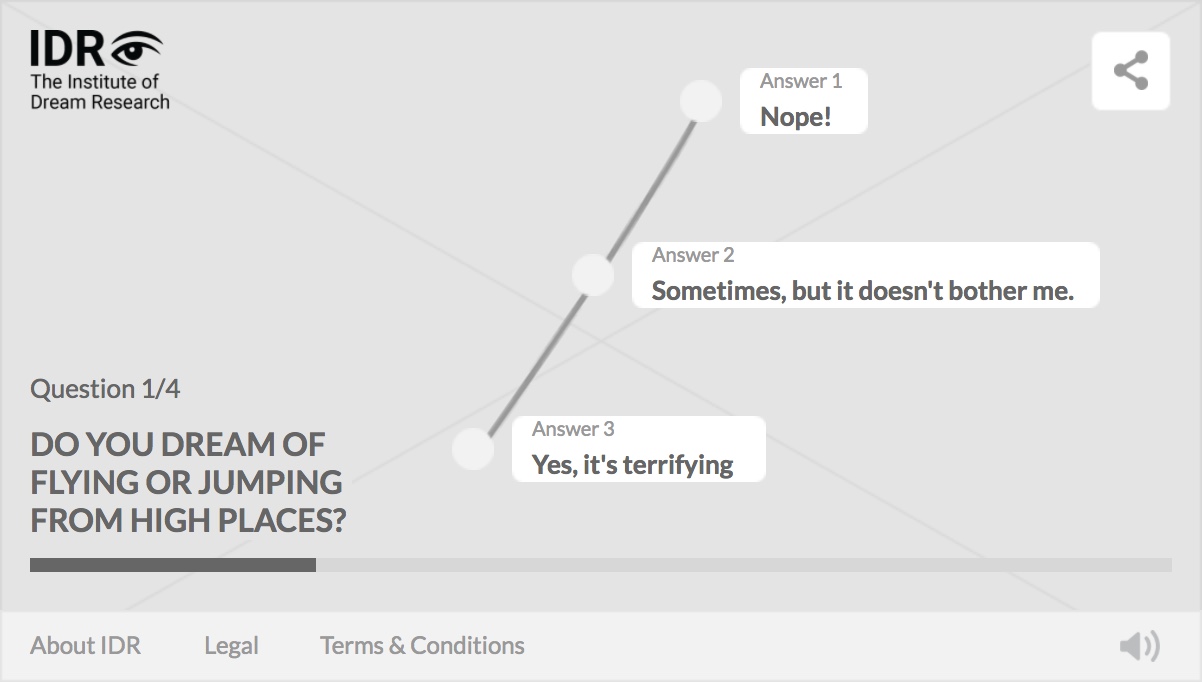
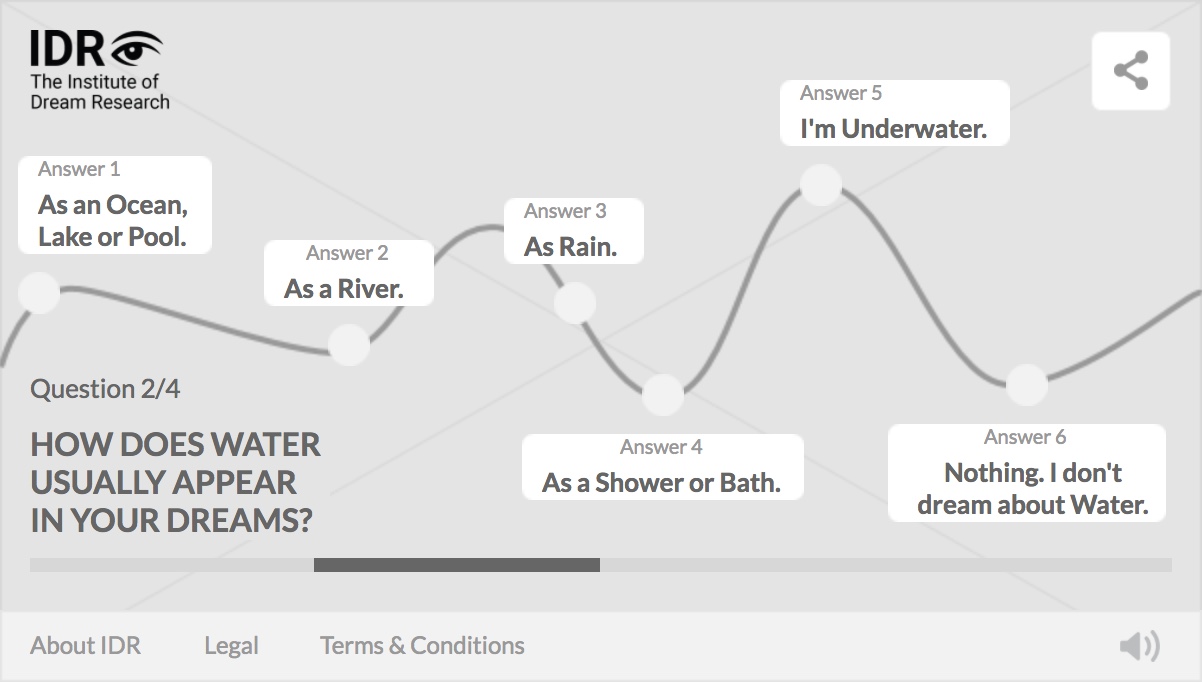
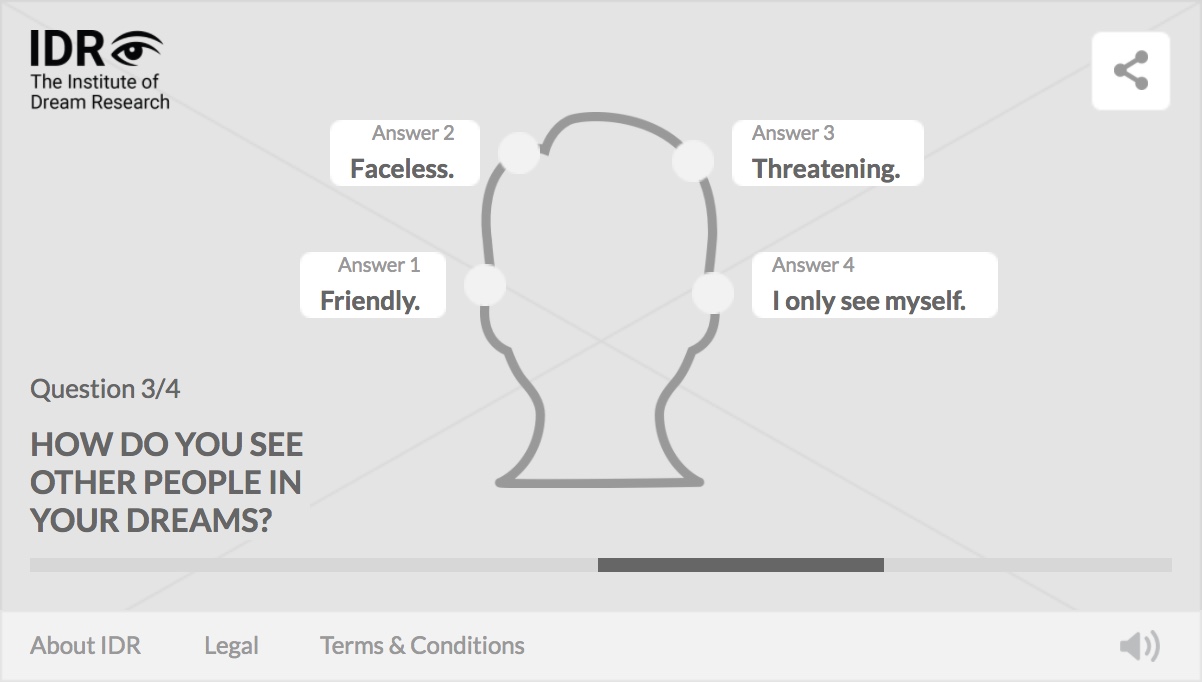
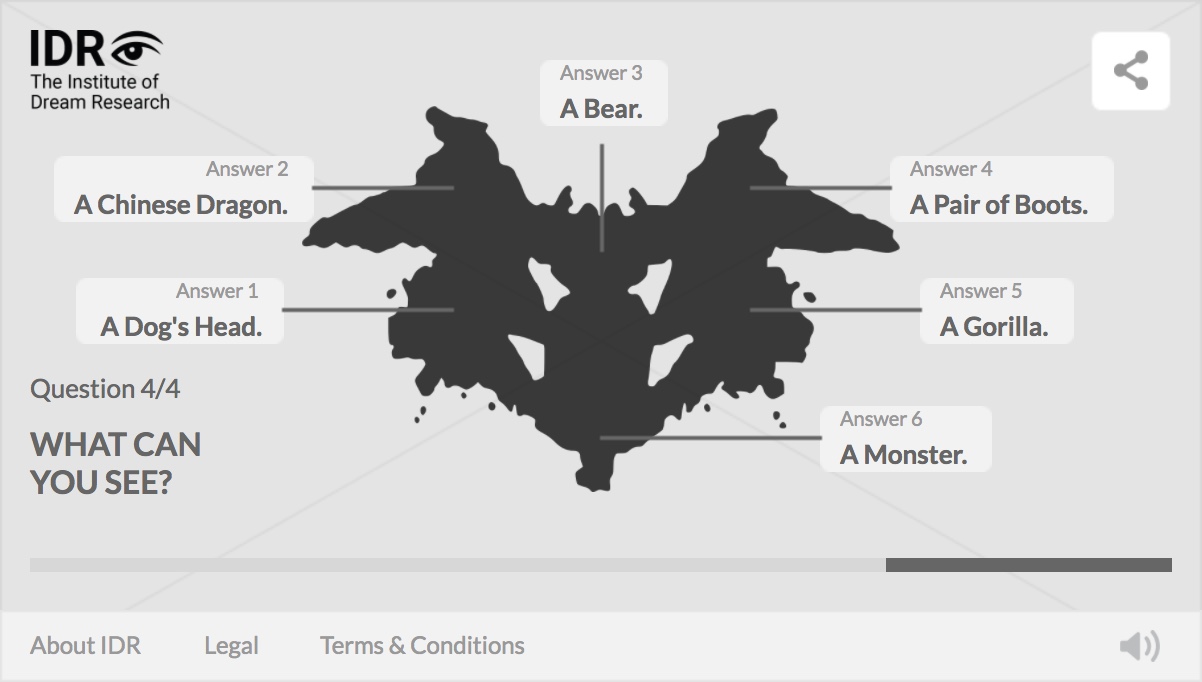
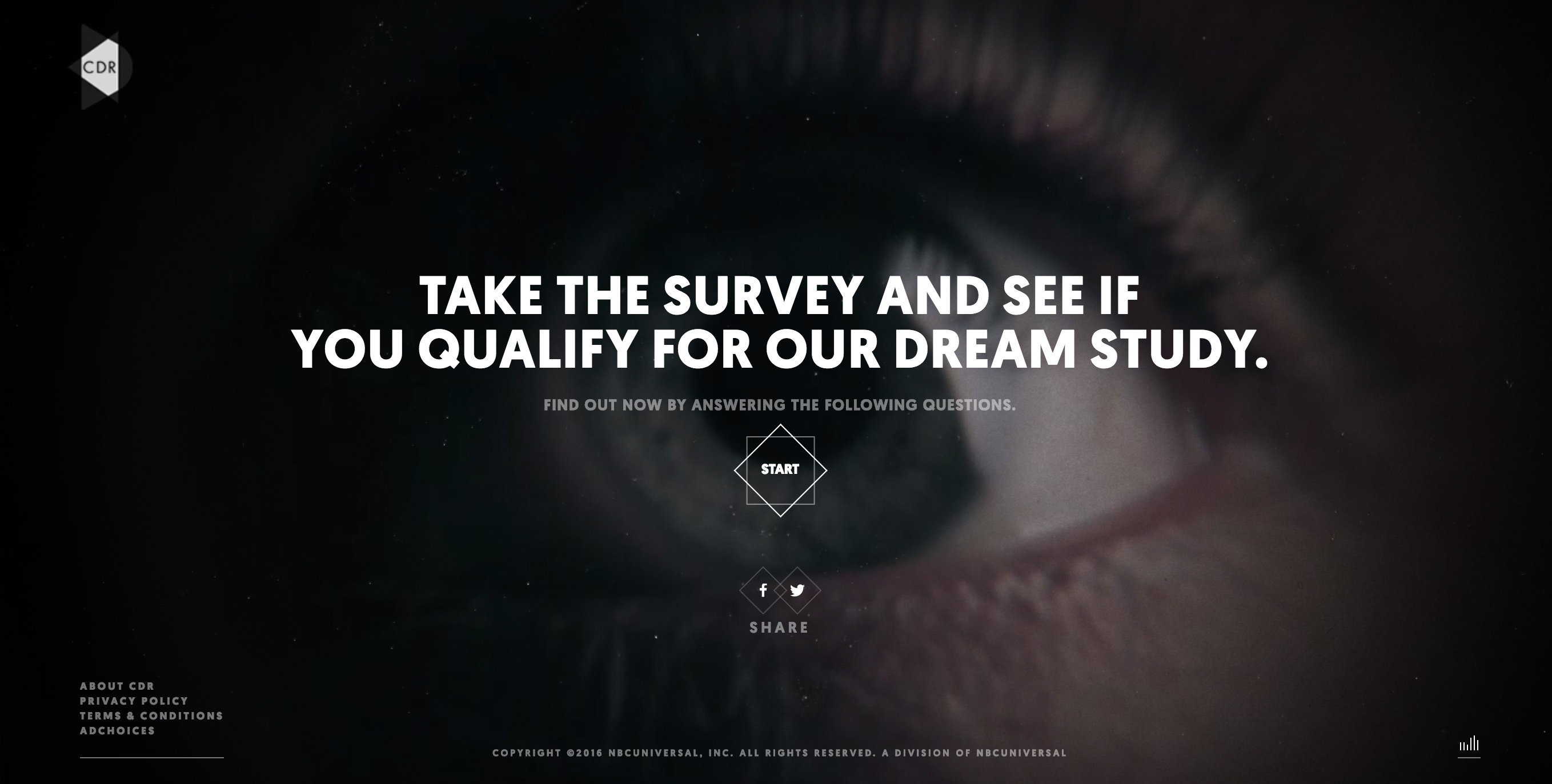
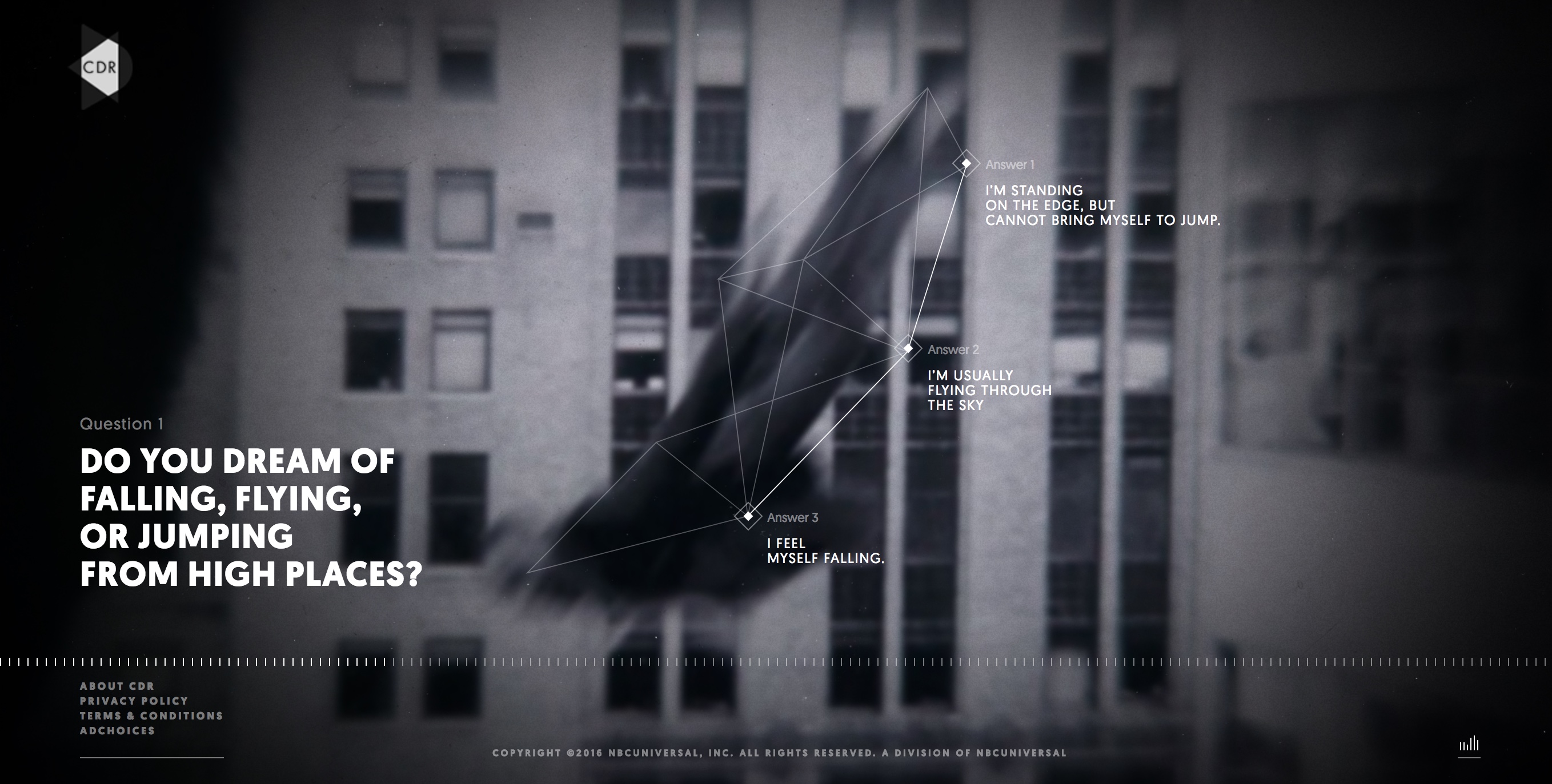
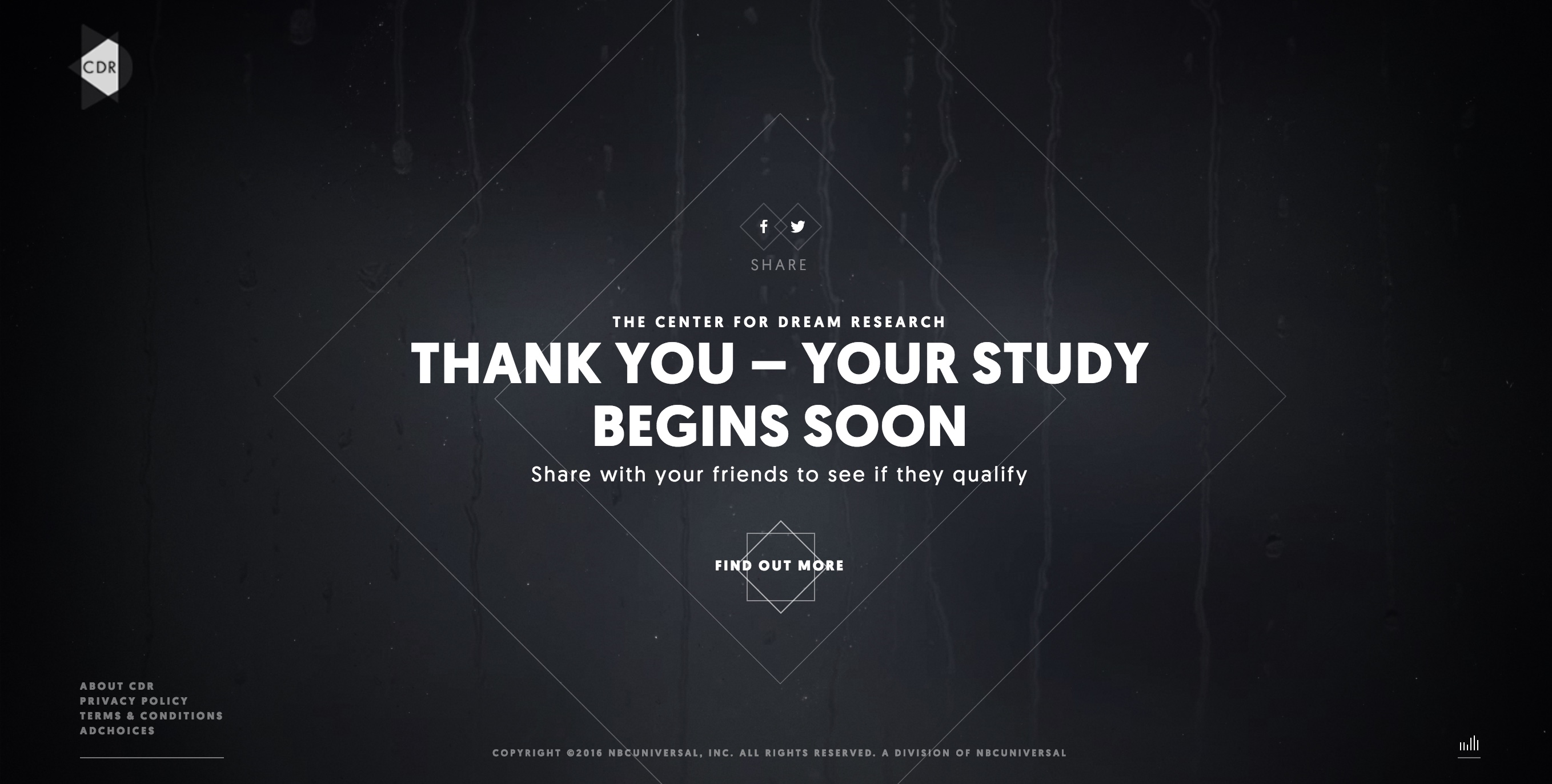
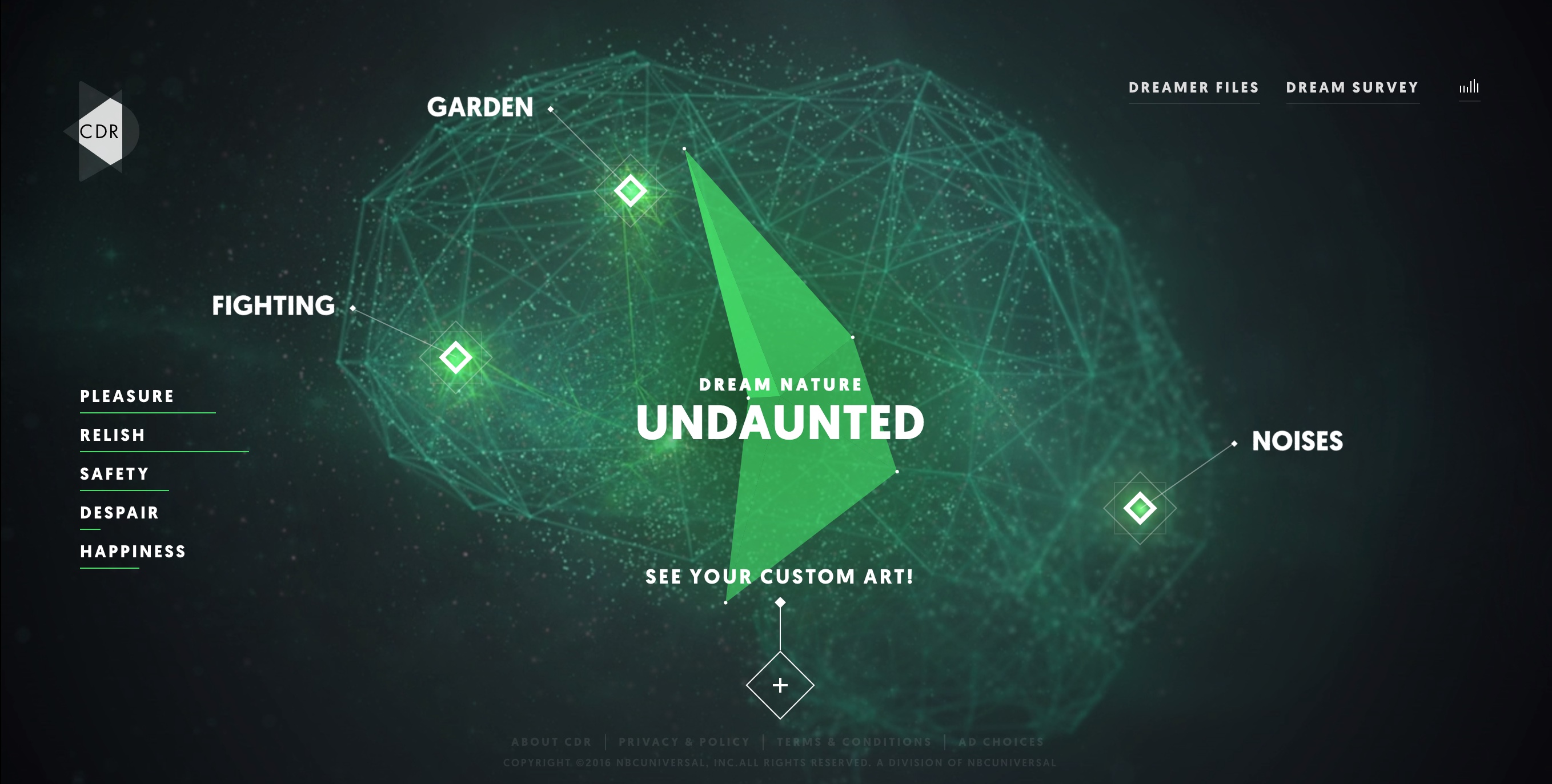
The teaser phase introduced the Centre for Dream Research, a fictional company recruiting lucid dreamers and other powerful unconscious minds. Users had to go through a series of questions, to determine whether they could qualify for a "dream study" — introducing the website's next phase.
The teaser phase introduced the Centre for Dream Research, a fictional company recruiting lucid dreamers and other powerful unconscious minds. Users had to go through a series of questions, to determine whether they could qualify for a "dream study" — introducing the website's next phase.
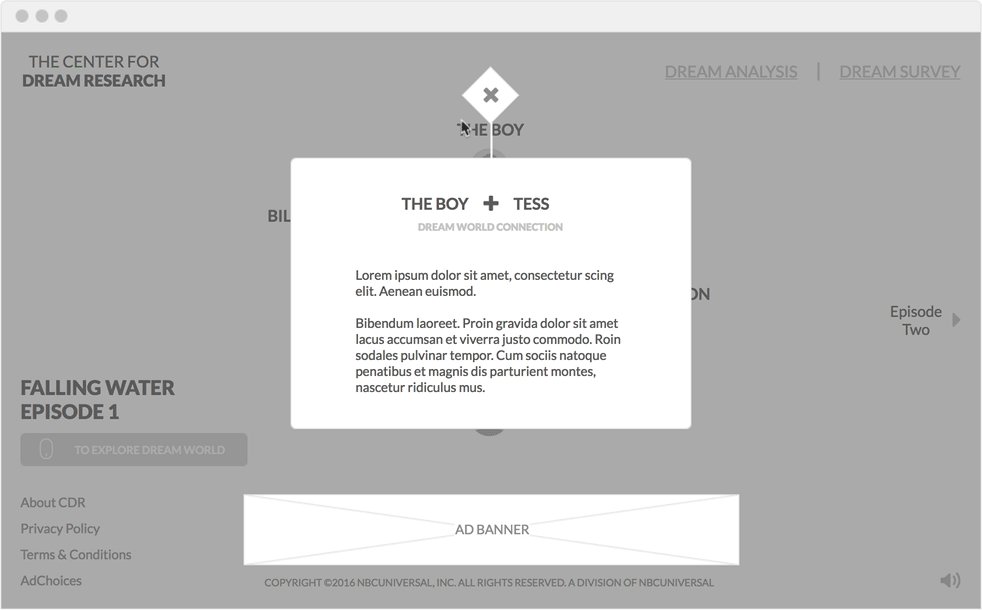
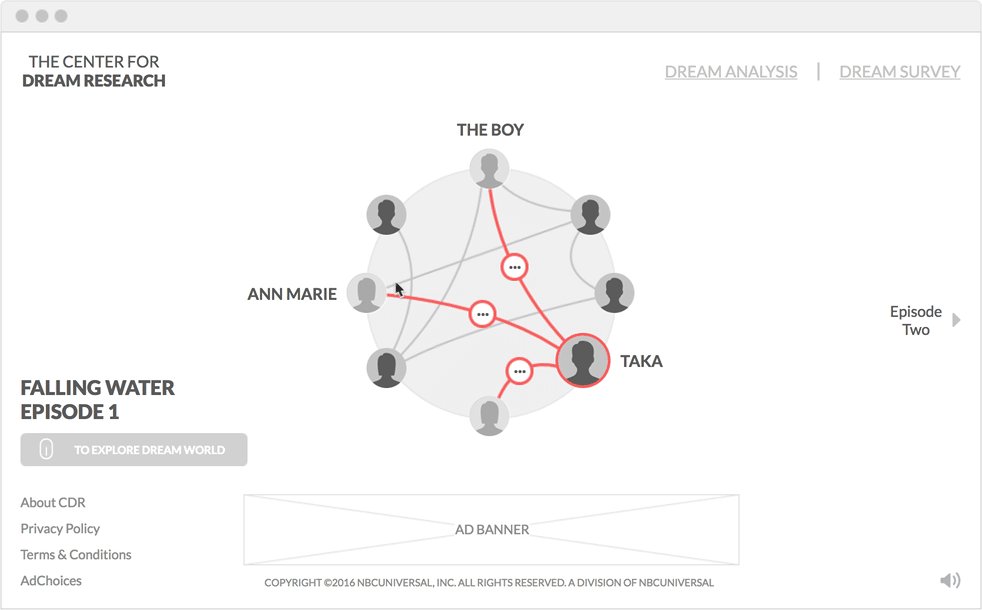
Desktop interactive wireframes built for the teaser phase.
Desktop interactive wireframes built for the teaser phase.




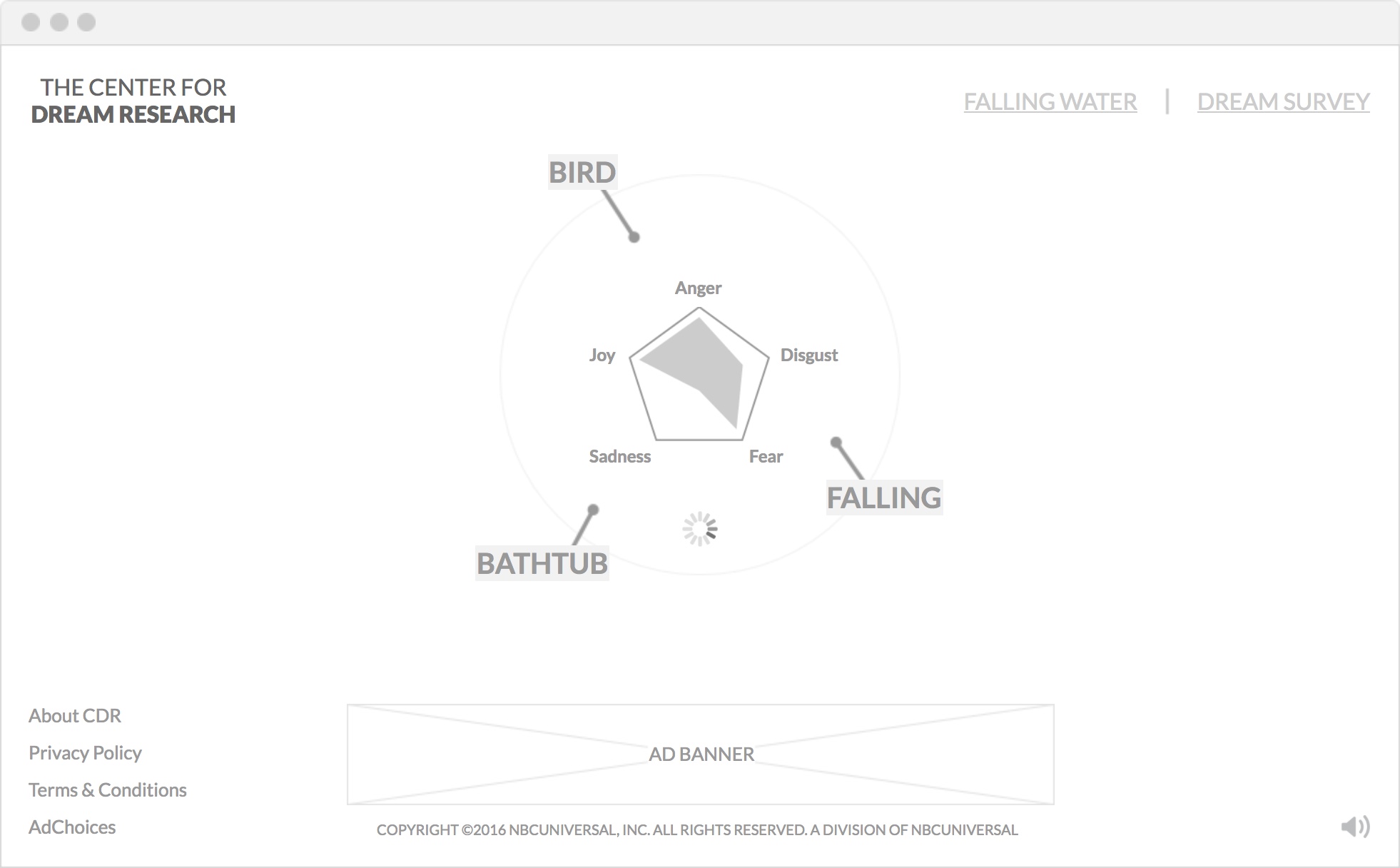
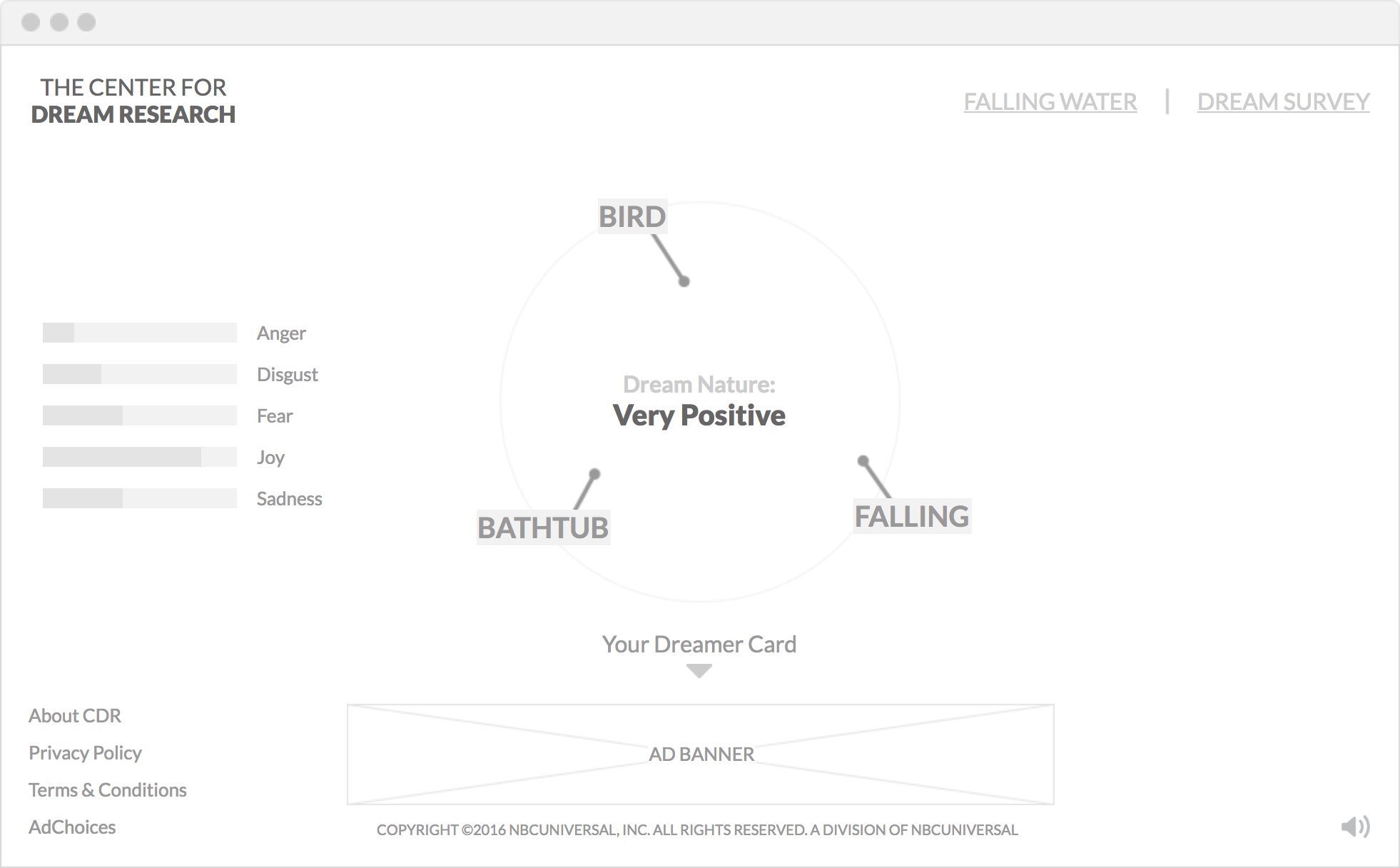
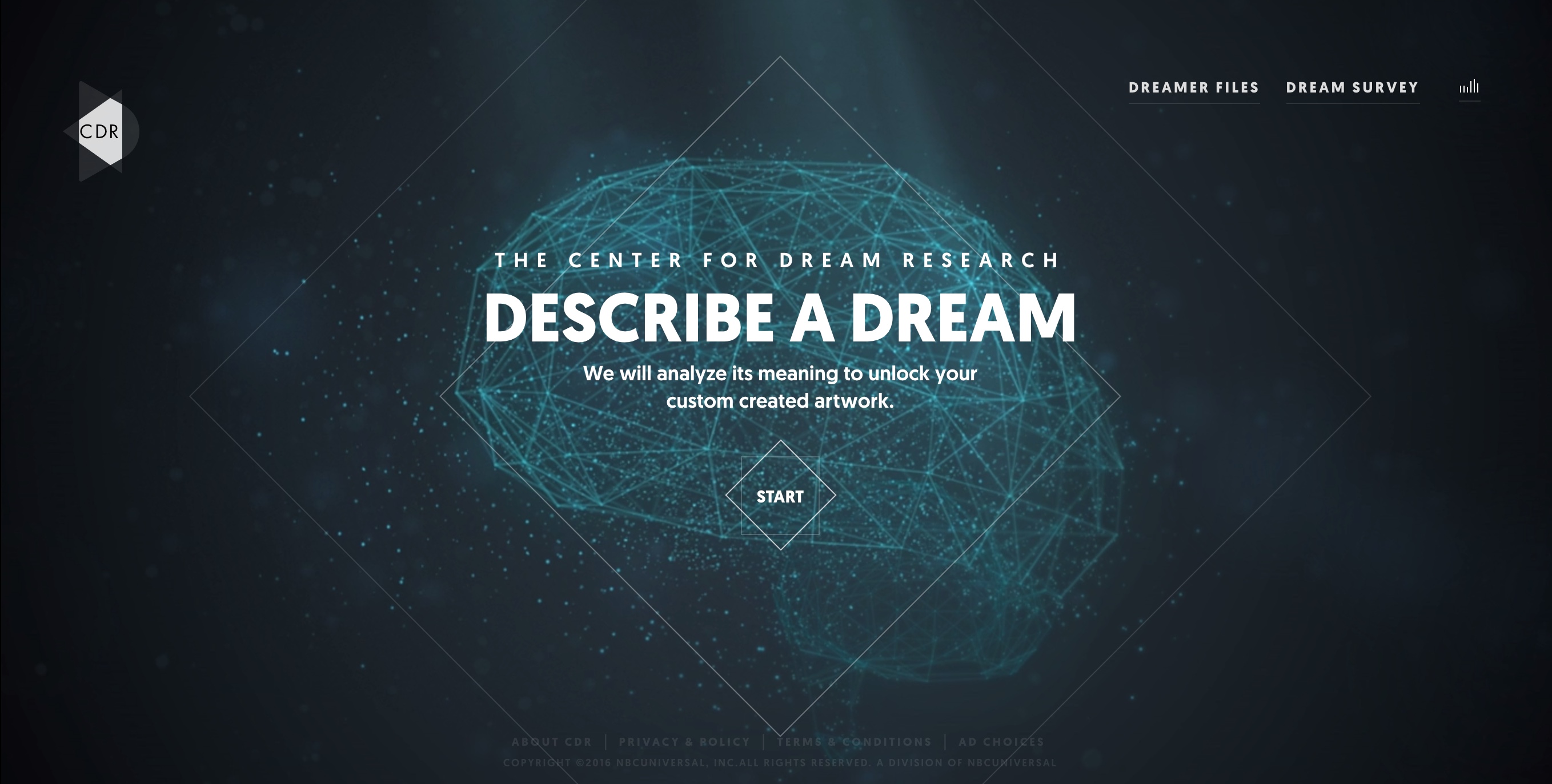
The second phase of the site embraced the show's theme even more. As promised through the teaser, users could submit their dreams, and get a personalised dream analysis. The tool was powered by the IBM Watson API, which picked up the most meaningful keywords in each submitted story.
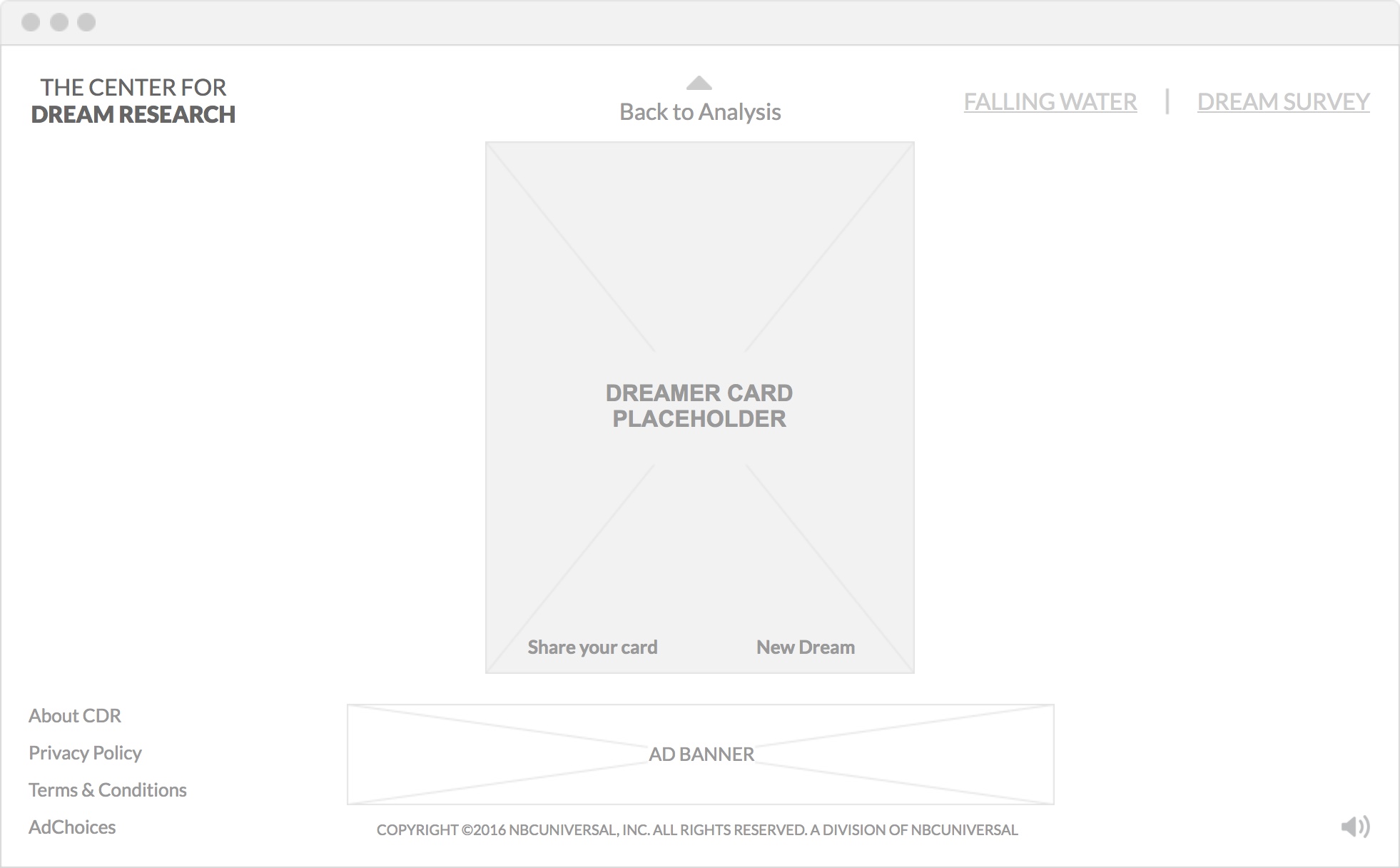
The result was a beautiful dream report, with detailed meanings for the keywords detected, and a unique visual built from each story's content.
The second phase of the site embraced the show's theme even more. As promised through the teaser, users could submit their dreams, and get a personalised dream analysis. The tool was powered by the IBM Watson API, which picked up the most meaningful keywords in each submitted story.
The result was a beautiful dream report, with detailed meanings for the keywords detected, and a unique visual built from each story's content.




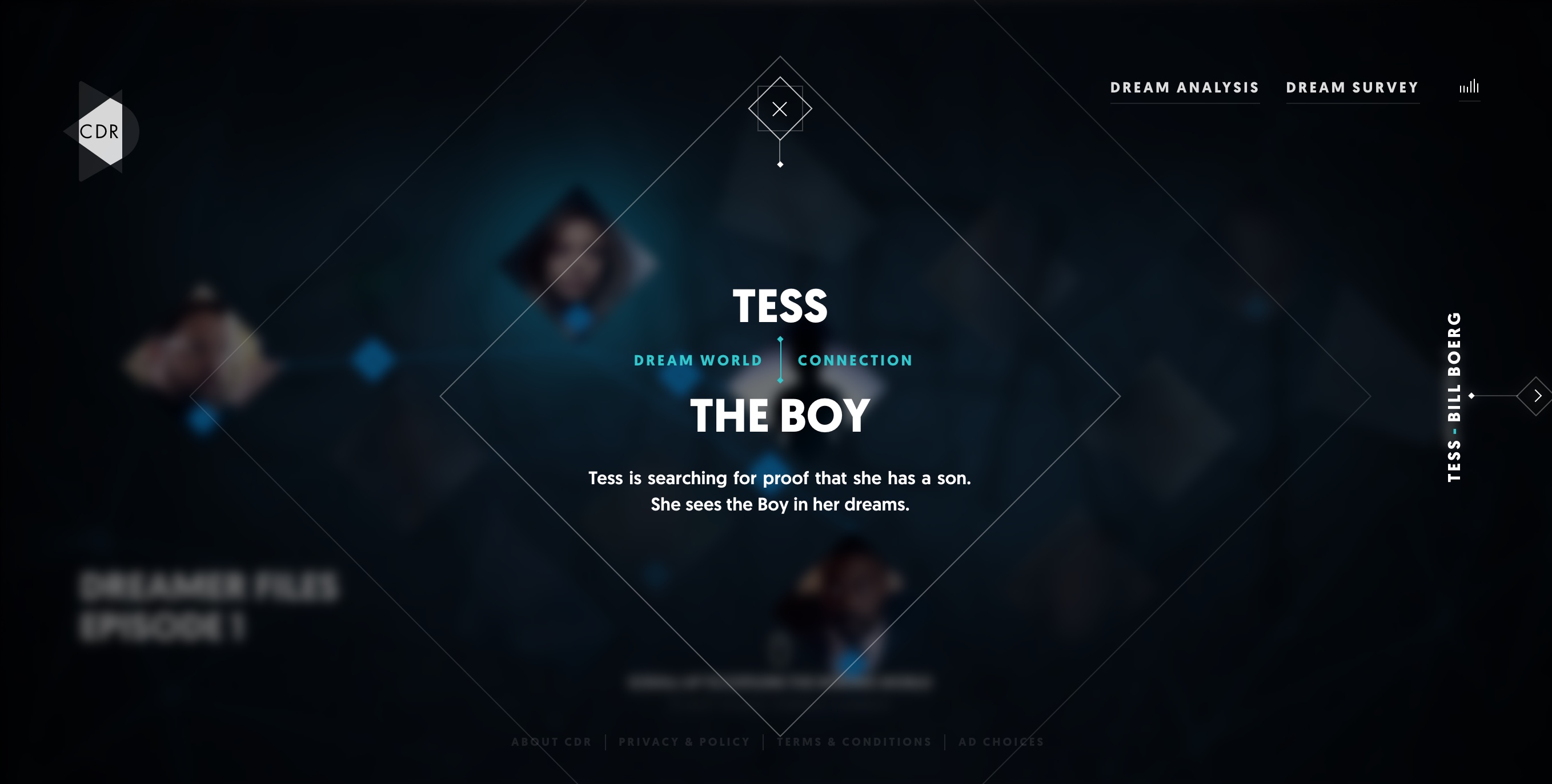
We also built a companion experience for the show. Every week, the site unveiled exclusive insights about the characters of the show and how they were connected in each episode.
Our design featured the waking world and the dream world — the two main threads of the show — which users could simple toggle through by scrolling.
We also built a companion experience for the show. Every week, the site unveiled exclusive insights about the characters of the show and how they were connected in each episode.
Our design featured the waking world and the dream world — the two main threads of the show — which users could simple toggle through by scrolling.

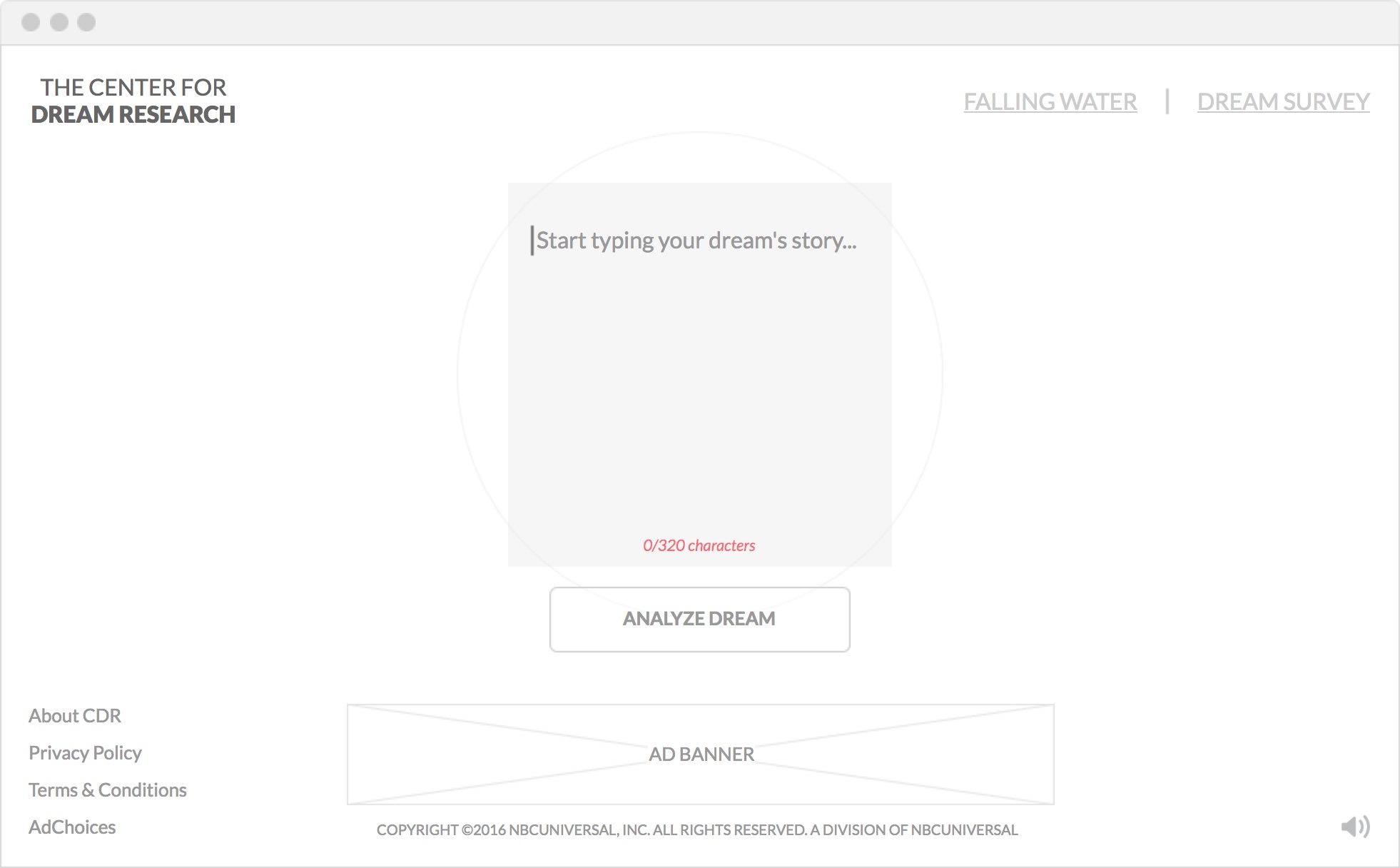
Desktop interactive wireframes built for the project's second phase.
Art Direction & Visual Design








Interactive mobile & desktop wireframes available upon request.