Hero®
Hero®
User Experience Design & Research Strategy
User Experience Design & Research Strategy
User Experience Design & Research Strategy
UX Strategy, Tooling & Process — User Research — Information Architecture — Personas — Usability Testing
– UX Strategy, Tooling & Process
– User Research
– Information Architecture
– Personas
– Usability Testing
– UX Strategy, Tooling & Process
– User Research
– Information Architecture
– Personas
– Usability Testing
– UX Strategy, Tooling & Process
– User Research
– Information Architecture
– Personas
– Usability Testing
Hero® (acquired by Klarna in 2021) was a fast-growing startup, connecting online shoppers with retail stores. Thanks to Hero, online shoppers are able to interact with in-store associates through chat, photos, videos, livestreams and much more. Hero now empowers many global retailers such as Nike, Adidas, Harvey Nichols and Three.
Due to its success, the company had to focus on scaling up, both in its numbers, but also in its overall product strategy. I was brought on board to audit the product and the current design process, as well as kick off its user research efforts.
Hero® (acquired by Klarna in 2021) was a fast-growing startup, connecting online shoppers with retail stores. Thanks to Hero, online shoppers are able to interact with in-store associates through chat, photos, videos, livestreams and much more. Hero now empowers many global retailers such as Nike, Adidas, Harvey Nichols and Three.
Due to its success, the company has had to focus on scaling up, both in its numbers, but also in its overall product strategy. I was brought on board to audit the product and the current design process, as well as kick off its user research efforts.
I started by taking a deep dive into the current product. Hero's platform is actually divided in three distinct parts: The Web Plugin, used by online shoppers on the retailers' websites; The Mobile App, used by in-store associates to chat with shoppers; Hero's web-based backend/analytics platform, called "All Doors", allowing retail partners to keep track of Hero's performance.
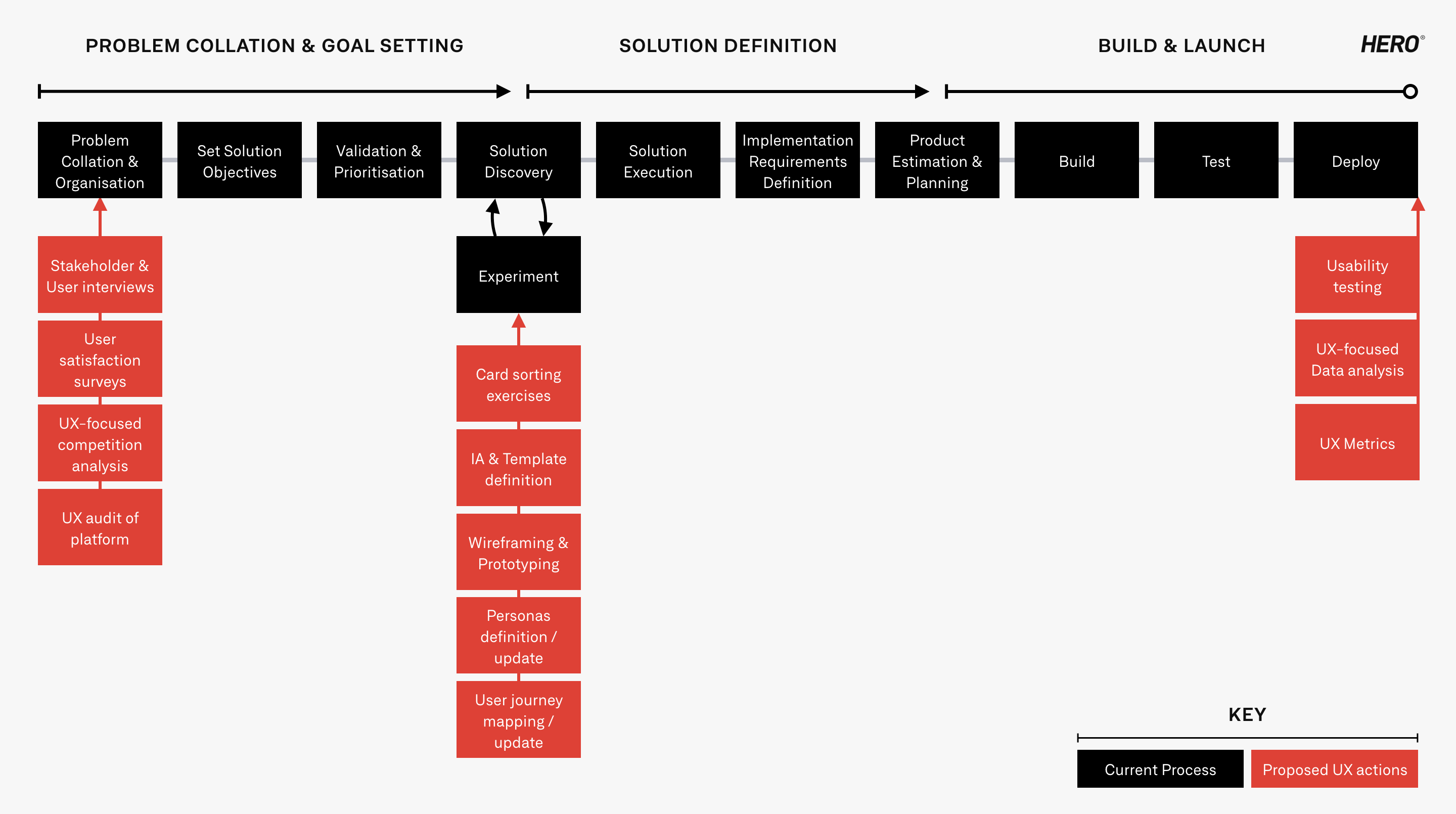
The team also walked me through their current top-level product process, allowing me to recommend some immediate actions, and explore potential UX activities to tackle the company's biggest blind spots at the time.
I started by taking a deep dive into the current product. Hero's platform is actually divided in three distinct parts: The Web Plugin, used by online shoppers on the retailers' websites; The Mobile App, used by in-store associates to chat with shoppers; Hero's web-based backend/analytics platform, called "All Doors", allowing retail partners to keep track of Hero's performance.
The team also walked me through their current top-level product process, allowing me to recommend some immediate actions, and explore potential UX activities to tackle the company's biggest blind spots at the time.
First, I needed to get a clear picture of the company's vision and goals, understand the team's current assumptions about their own product and users.
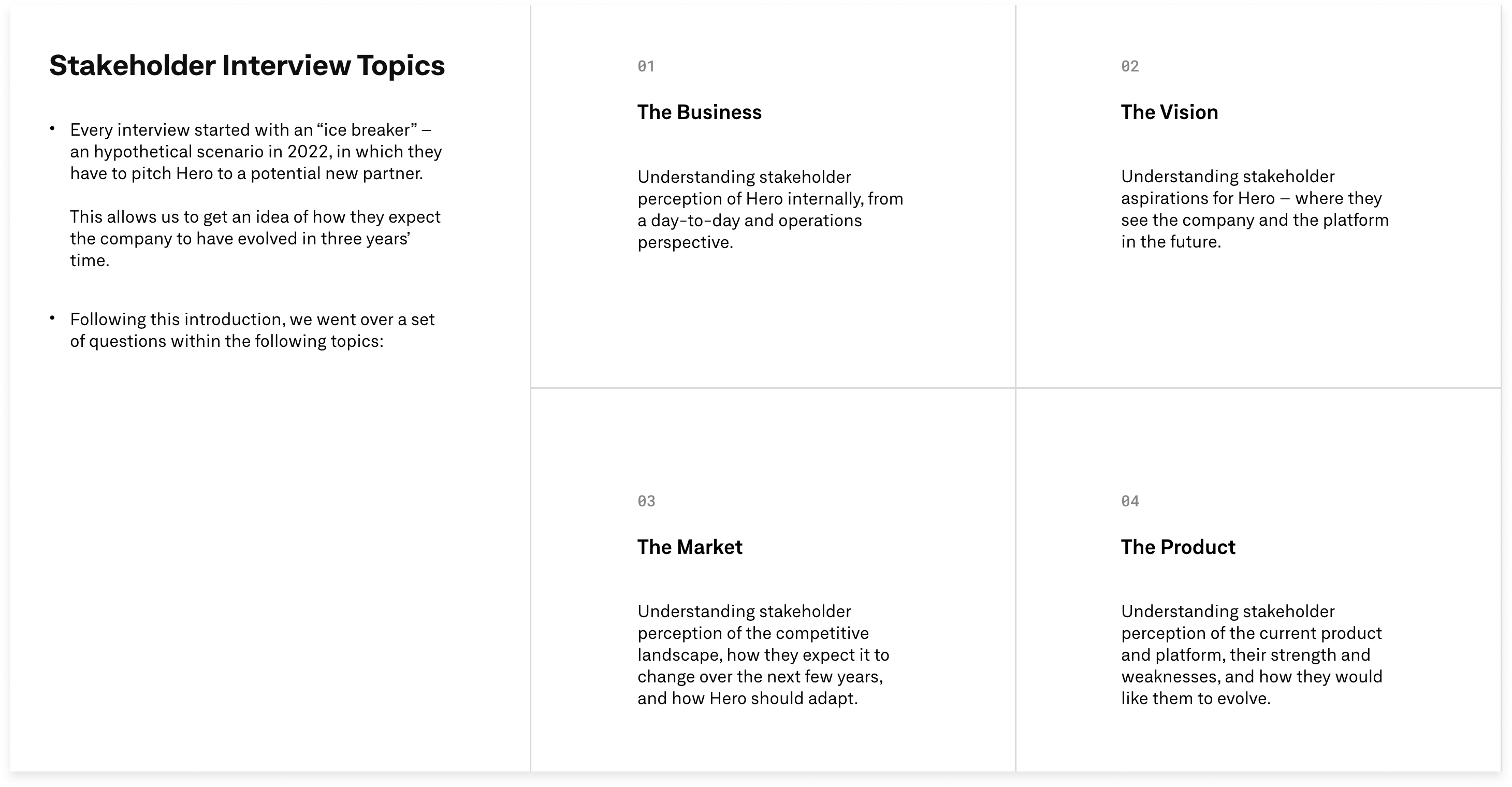
As I had just joined the team, it felt like the perfect opportunity for me to run stakeholder interviews, to understand the different perspectives on Hero as a business, its vision, the market it's in, and the product itself.
I ended up organising, moderating and summarising a total of 12 stakeholder interviews – representing all levels within the company. I broadly identified 12 common themes and 4 contradictions across the board. This allowed us to uncover the current biggest UX gaps, set clear research goals, and start exploring a handful of new product concepts.
First, I needed to get a clear picture of the company's vision and goals, understand the team's current assumptions about their own product and users.
As I had just joined the team, it felt like the perfect opportunity for me to run stakeholder interviews, to understand the different perspectives on Hero as a business, its vision, the market it's in, and the product itself.
I ended up organising, moderating and summarising a total of 12 stakeholder interviews – representing all levels within the company. I broadly identified 12 common themes and 4 contradictions across the board. This allowed us to uncover the current biggest UX gaps, set clear research goals, and start exploring a handful of new product concepts.
I kicked off multiple projects after this first milestone. First, we increased the number of conversations with Hero's retail partners, by 1) introducing the concept of Client Advisory Board sessions – CABs, for short – and 2) increasing the number of partner store visits:
CABs consist in a conversation between Hero and a few of its users, within a specific partner's team. The first part of a CAB is an interview, followed by a usability testing session. The research questions would differ from session to session, depending on the type of users we were talking to. I prepared, moderated, recorded and synthesised the first batch of CABs, with 8 partner teams in total.
I was also involved in strengthening the store visit process, so the product team could obtain stronger research insights. I prepared, led and documented a handful of store visits myself.
I kicked off multiple projects after this first milestone. First, we increased the number of conversations with Hero's retail partners, by 1) introducing the concept of Client Advisory Board sessions – CABs, for short – and 2) increasing the number of partner store visits:
CABs consist in a conversation between Hero and a few of its users, within a specific partner's team. The first part of a CAB is an interview, followed by a usability testing session. The research questions would differ from session to session, depending on the type of users we were talking to. I prepared, moderated, recorded and synthesised the first batch of CABs, with 8 partner teams in total.
I was also involved in strengthening the store visit process, so the product team could obtain stronger research insights. I prepared, led and documented a handful of store visits myself.
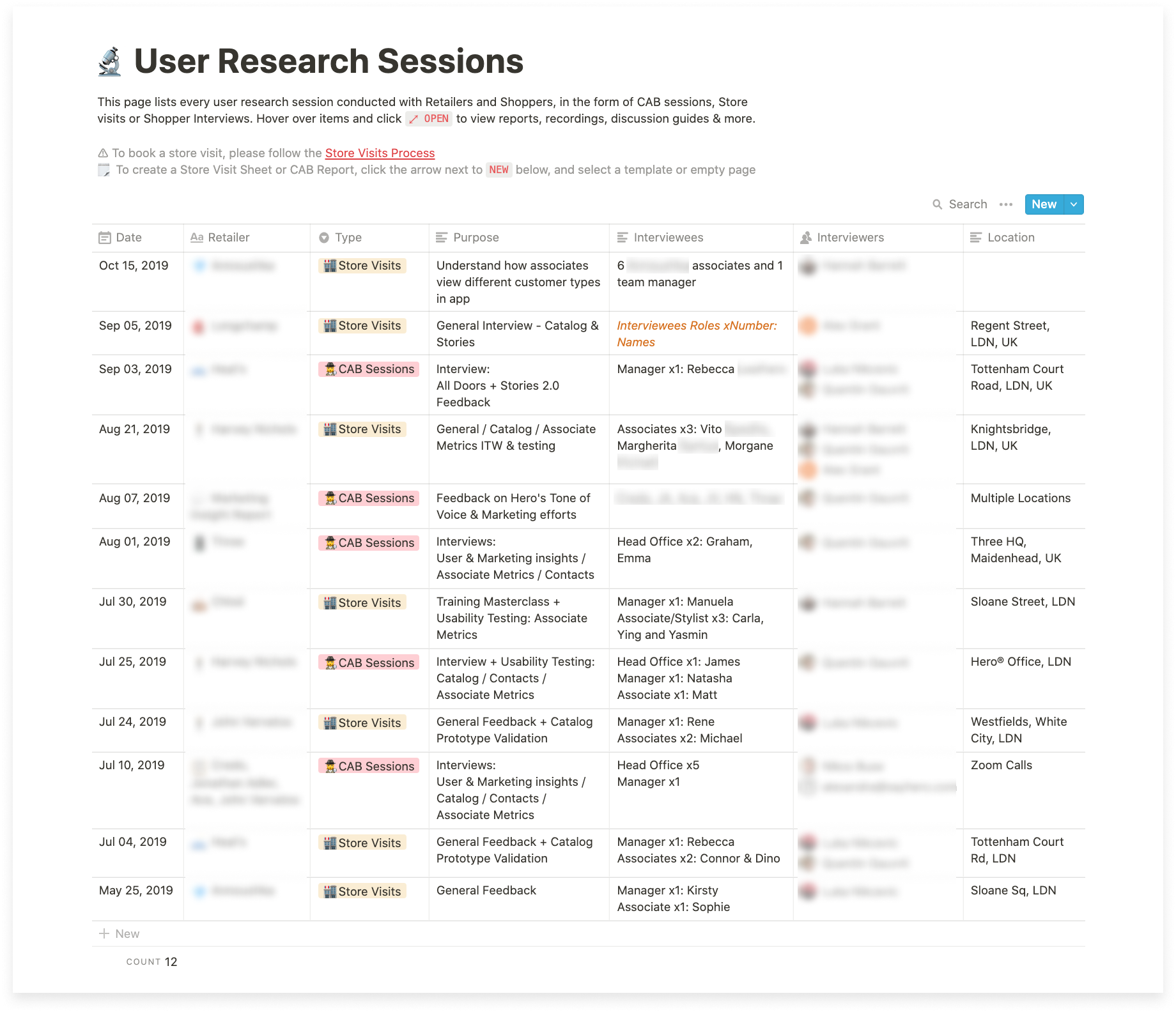
I set up a live User Research repository, where all CABs and store visits were prepared and documented.
I set up a live User Research repository, where all CABs and store visits were prepared and documented (tap to zoom).
I set up a live User Research repository, where all CABs and store visits were prepared and documented (tap to zoom).
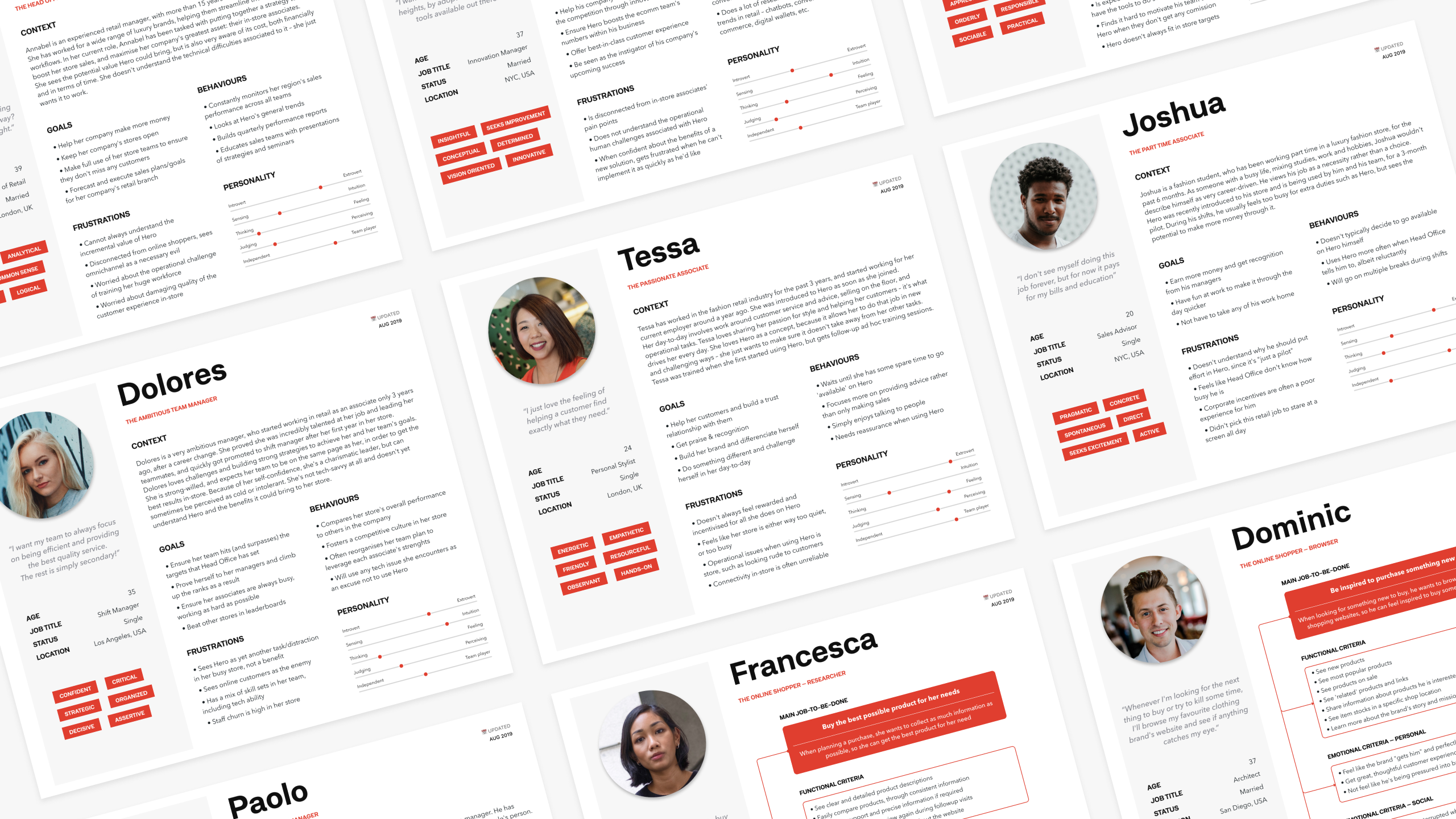
To always keep users at the heart of every decision, we decided to design a set of prototype personas. I set out to create a profile for each key user type – six to represent Hero's typical 'Partner' users (B2B), and 2 for the 'Shopper' users (B2C).
Each persona listed details on the context, goals, behaviours, and frustrations typically characterising its user type.
While these were initially designed based on internal assumptions, they have been constantly updated with the latest findings from our research efforts.
To always keep users at the heart of every decision, we decided to design a set of prototype personas. I set out to create a profile for each key user type – six to represent Hero's typical 'Partner' users (B2B), and 2 for the 'Shopper' users (B2C).
Each persona listed details on the context, goals, behaviours, and frustrations typically characterising its user type.
While these were initially designed based on internal assumptions, they have been constantly updated with the latest findings from our research efforts.
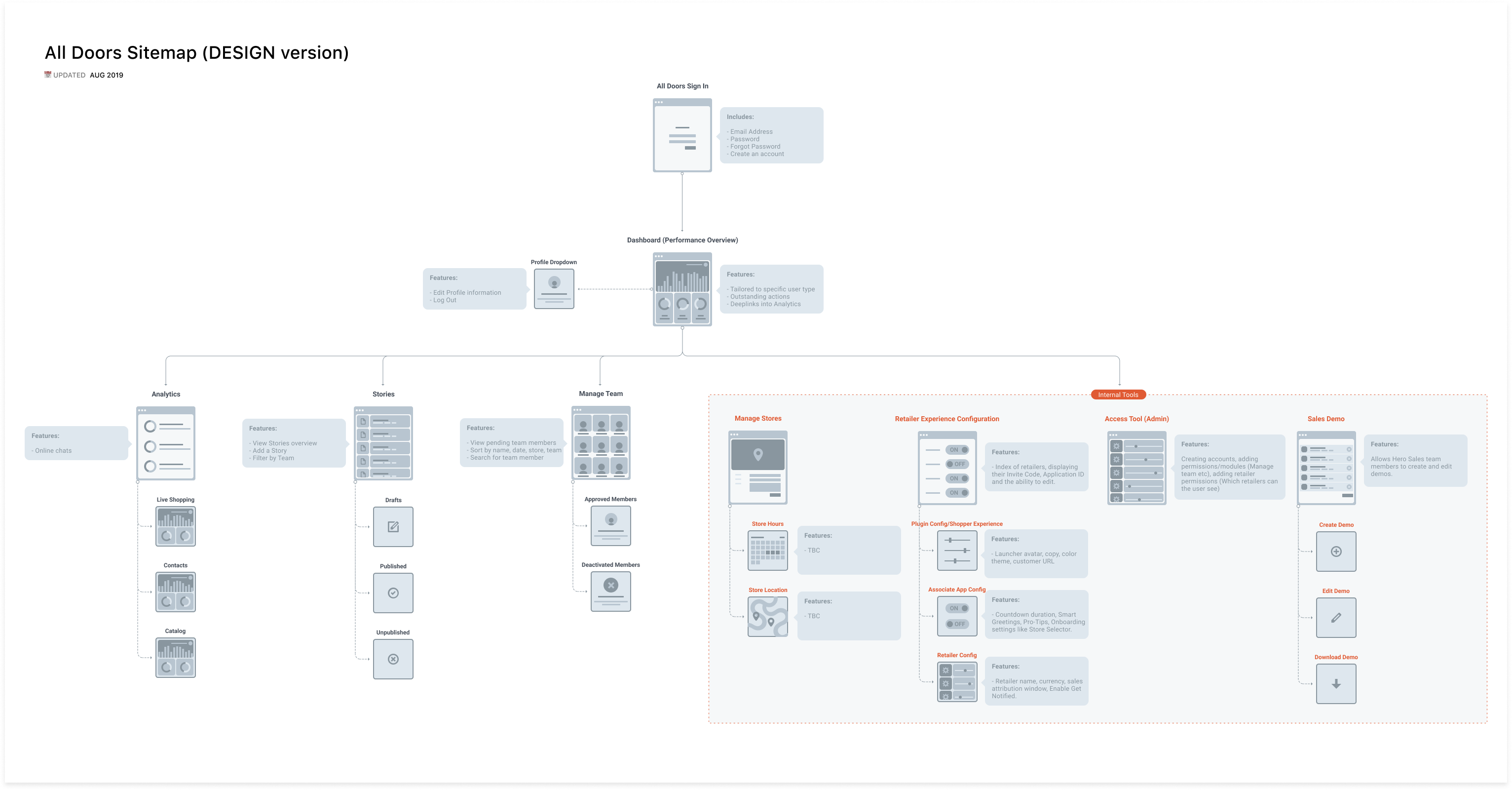
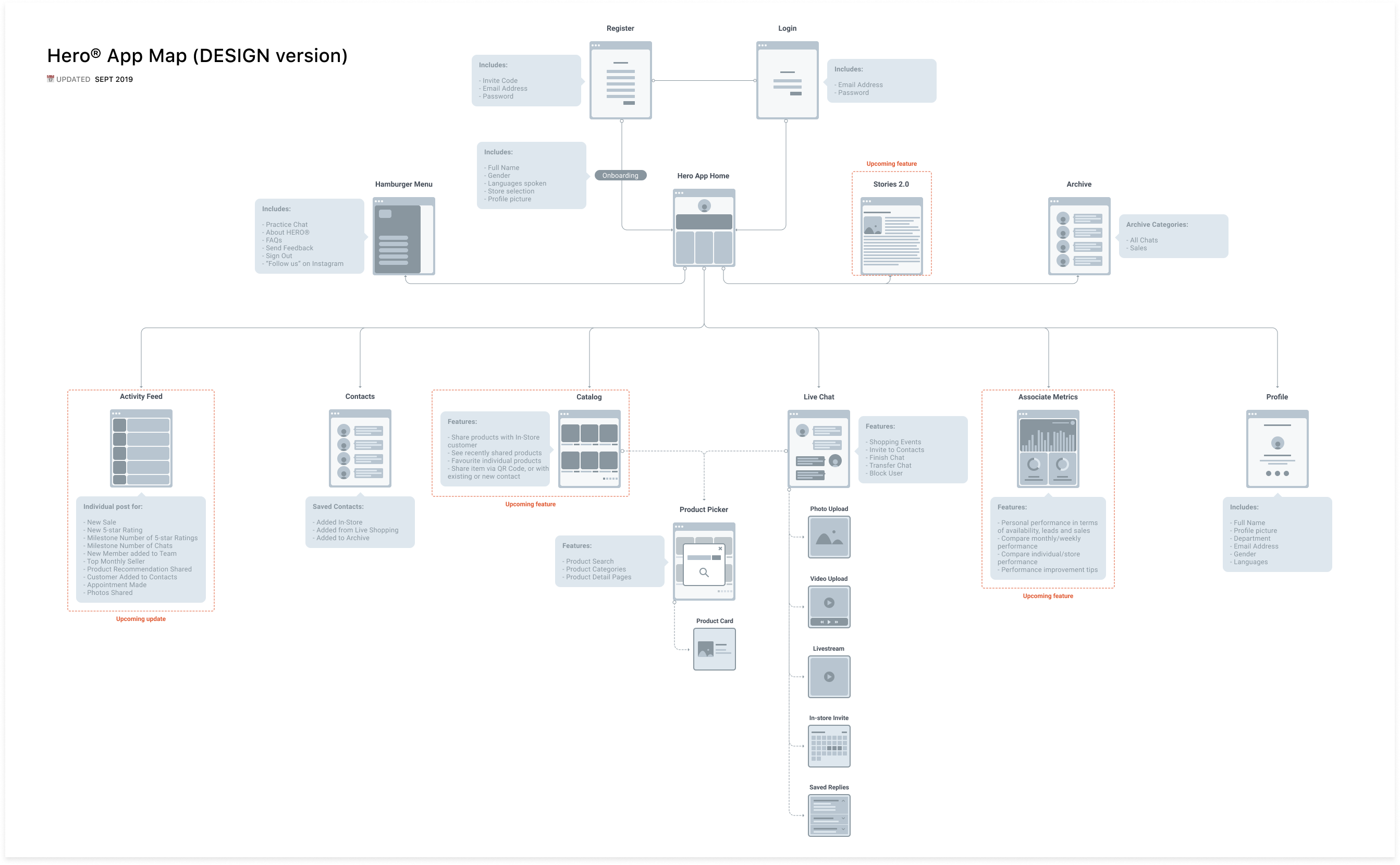
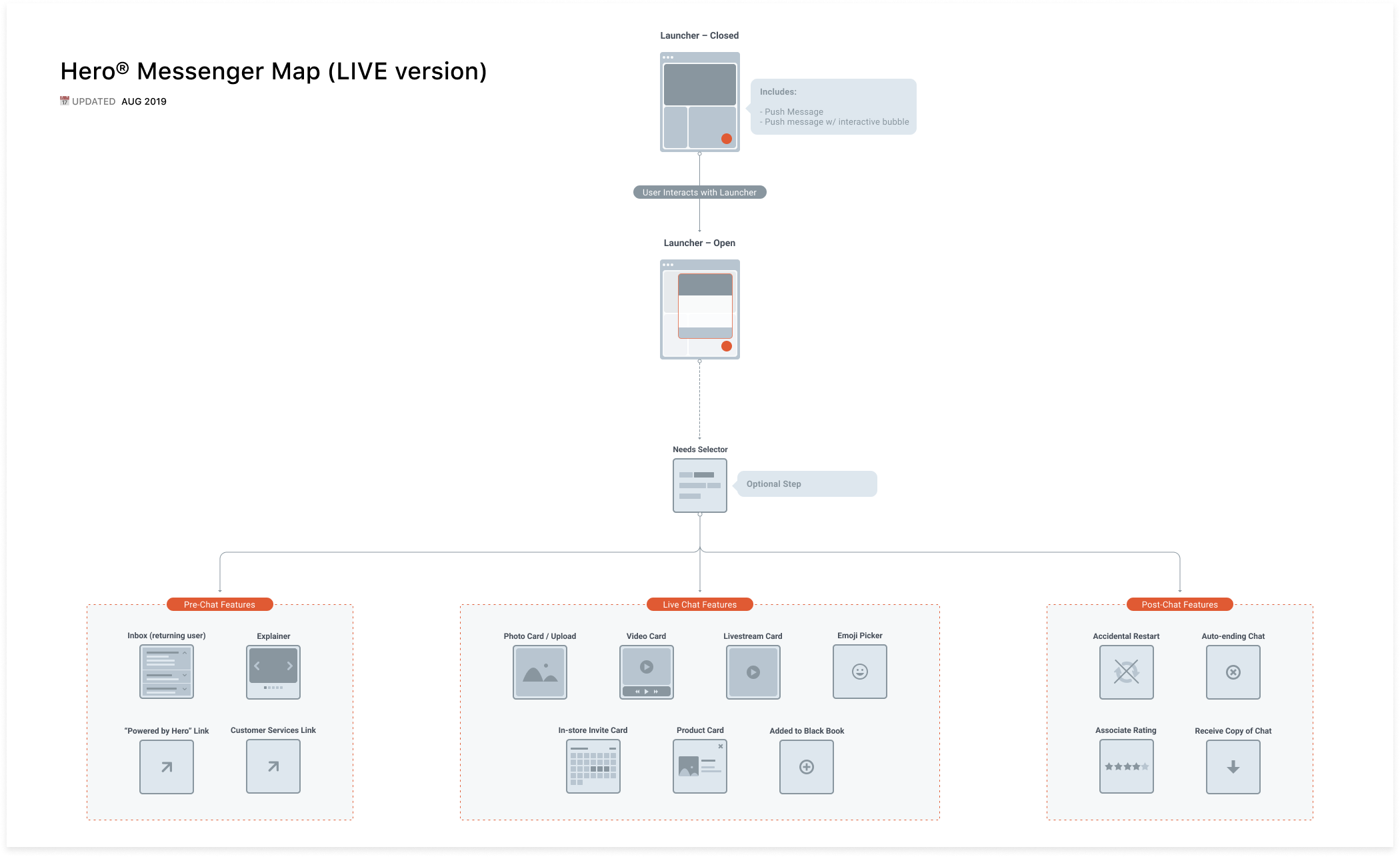
Another crucial but missing piece, was a site or app map for each part of the platform. Such documents had been created in the past, but hadn't been maintained over time – the design team could sometimes add blocks to the experience, without always keeping a bird's eye view of the product.
I designed individual maps for the Web Plugin, App, and Web Dashboard parts of the Hero platform. Each map had 2 versions: a Live version, representing the current state of the product, and a Design version, where upcoming features would be introduced.
All maps were created in Figma and assigned to specific product designers and product managers, to ensure they always stay up to date.
Another crucial but missing piece, was a site or app map for each part of the platform. Such documents had been created in the past, but hadn't been maintained over time – the design team could sometimes add blocks to the experience, without always keeping a bird's eye view of the product.
I designed individual maps for the Web Plugin, App, and Web Dashboard parts of the Hero platform. Each map had 2 versions: a Live version, representing the current state of the product, and a Design version, where upcoming features would be introduced.
All maps were created in Figma and assigned to specific product designers and product managers, to ensure they always stay up to date.
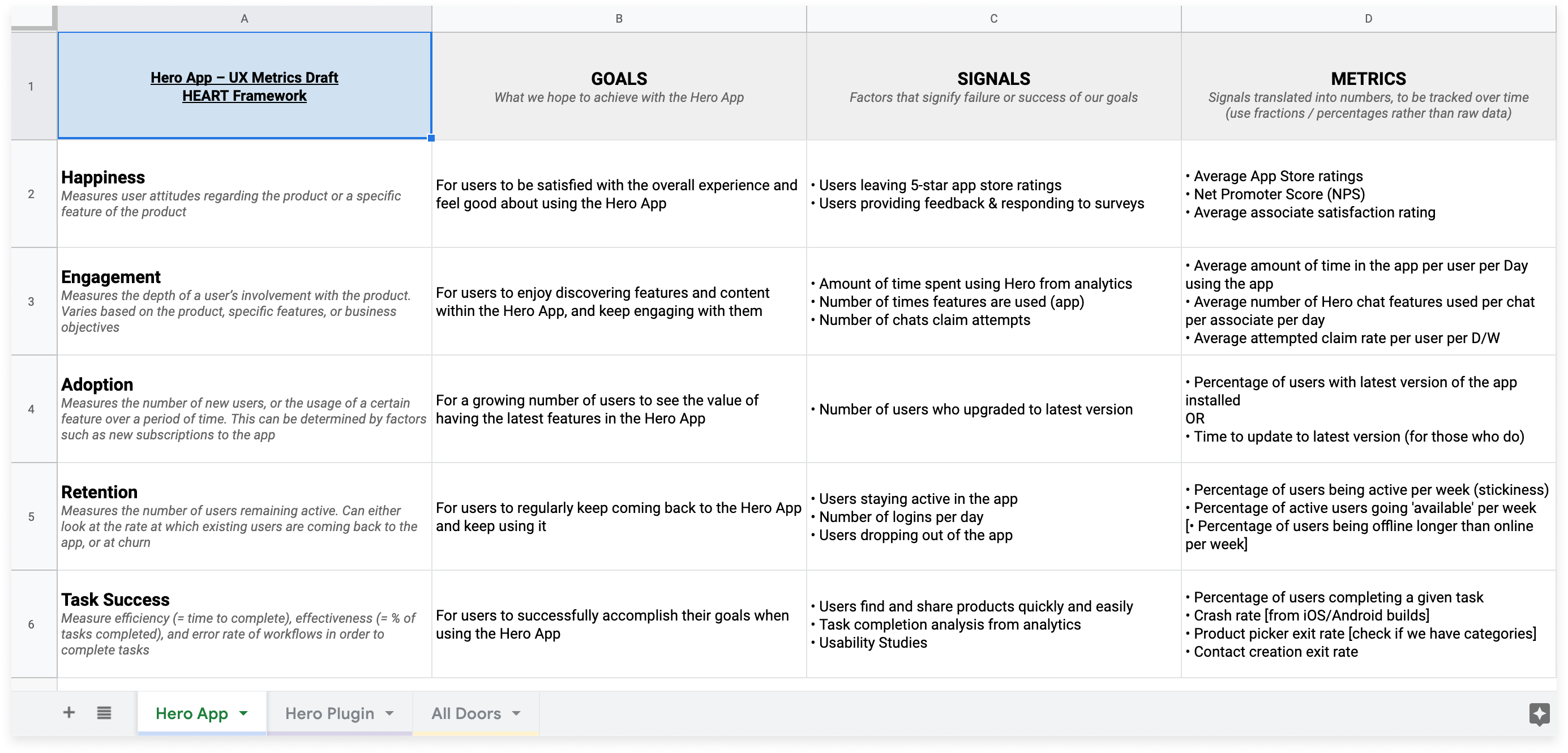
As one of the key objectives of the UX strategy we were putting in place, we wanted to find an effective way to measure the overall quality of the platform's user experience over time.
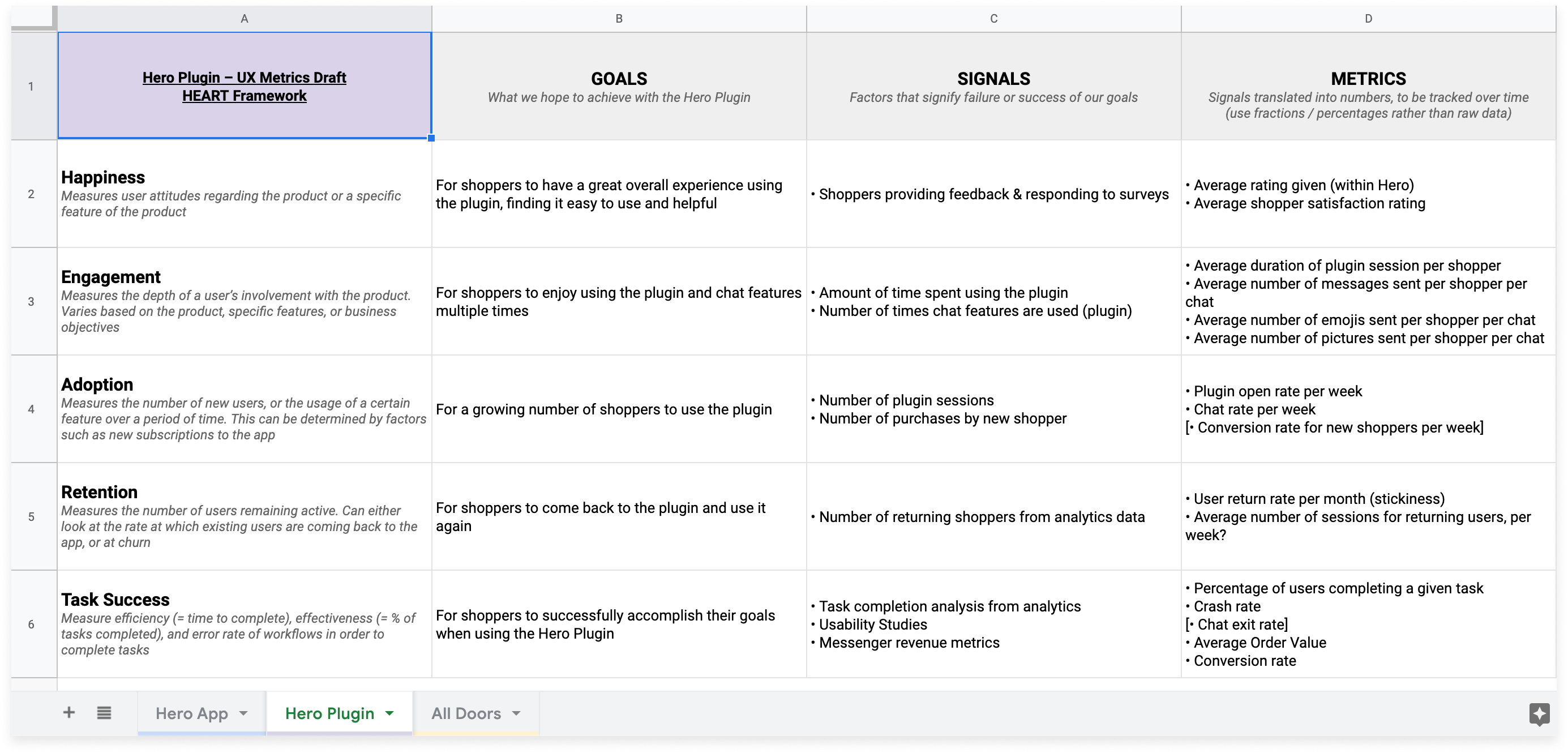
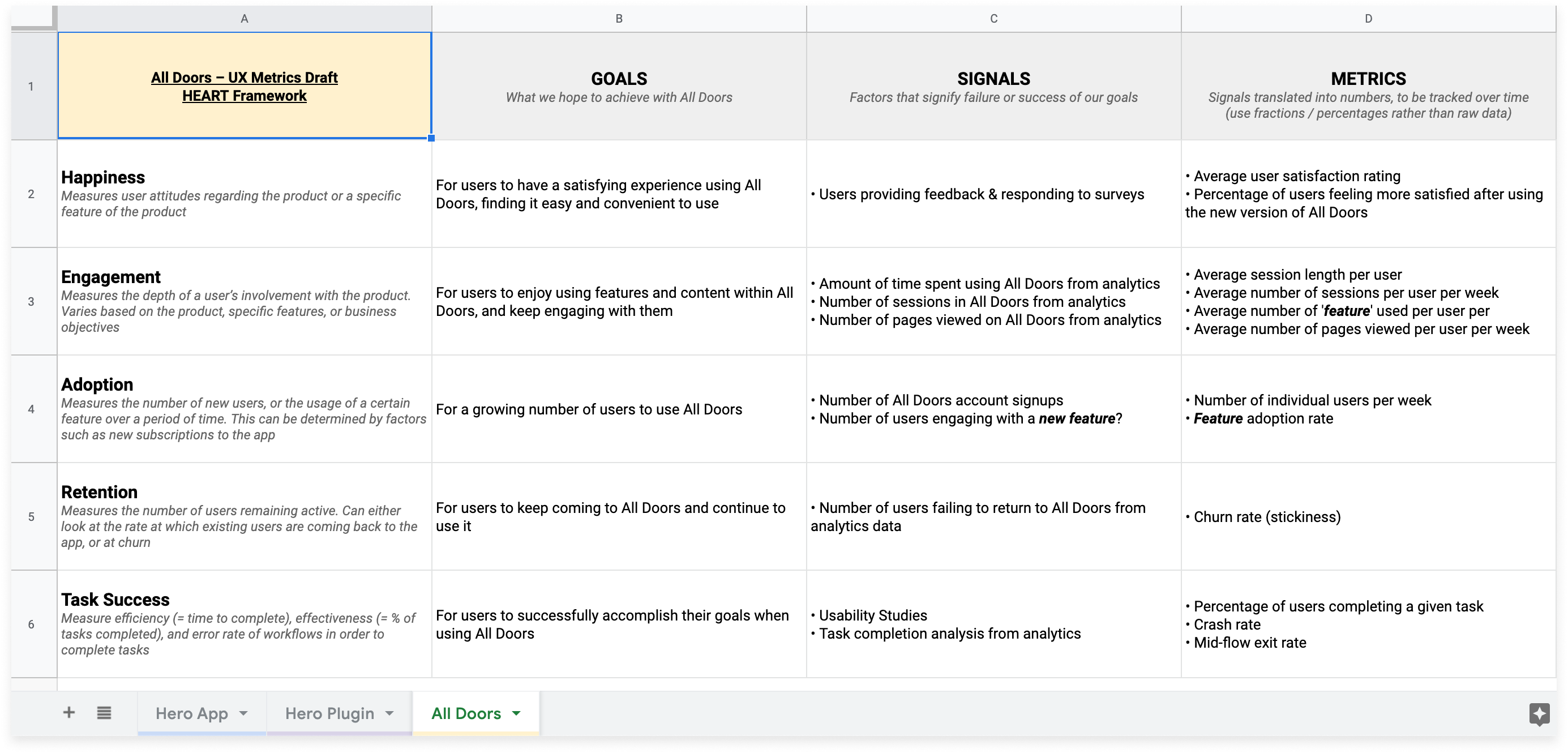
I used Google's HEART framework to draft a UX metrics dashboard, allowing the team to keep a close eye on the impact of any upcoming experience design work.
Individual spreadsheets were created for the Hero App, Plugin and All Doors. Each of them outlined the goals, signals, and specific metrics, for each of the 5 HEART categories: Happiness, Engagement, Adoption, Retention and Task Success.
As one of the key objectives of the UX strategy we were putting in place, we wanted to find an effective way to measure the overall quality of the platform's user experience over time.
I used Google's HEART framework to draft a UX metrics dashboard, allowing the team to keep a close eye on the impact of any upcoming experience design work.
Individual spreadsheets were created for the Hero App, Plugin and All Doors. Each of them outlined the goals, signals, and specific metrics, for each of the 5 HEART categories: Happiness, Engagement, Adoption, Retention and Task Success.
To constantly improve and streamline Hero's product design process, I spent a lot of my time searching for the best tools, ensuring the team could do their best and most impactful work.
I presented multiple options to Hero's Head of Design, Jamie, during my research for the best tools and strategies in a multitude of domains. These included in-app feedback, usability analytics & insights, usability testing, surveys, session recording and transcribing, prototyping and, last but not least, documenting the team's research findings and insights.
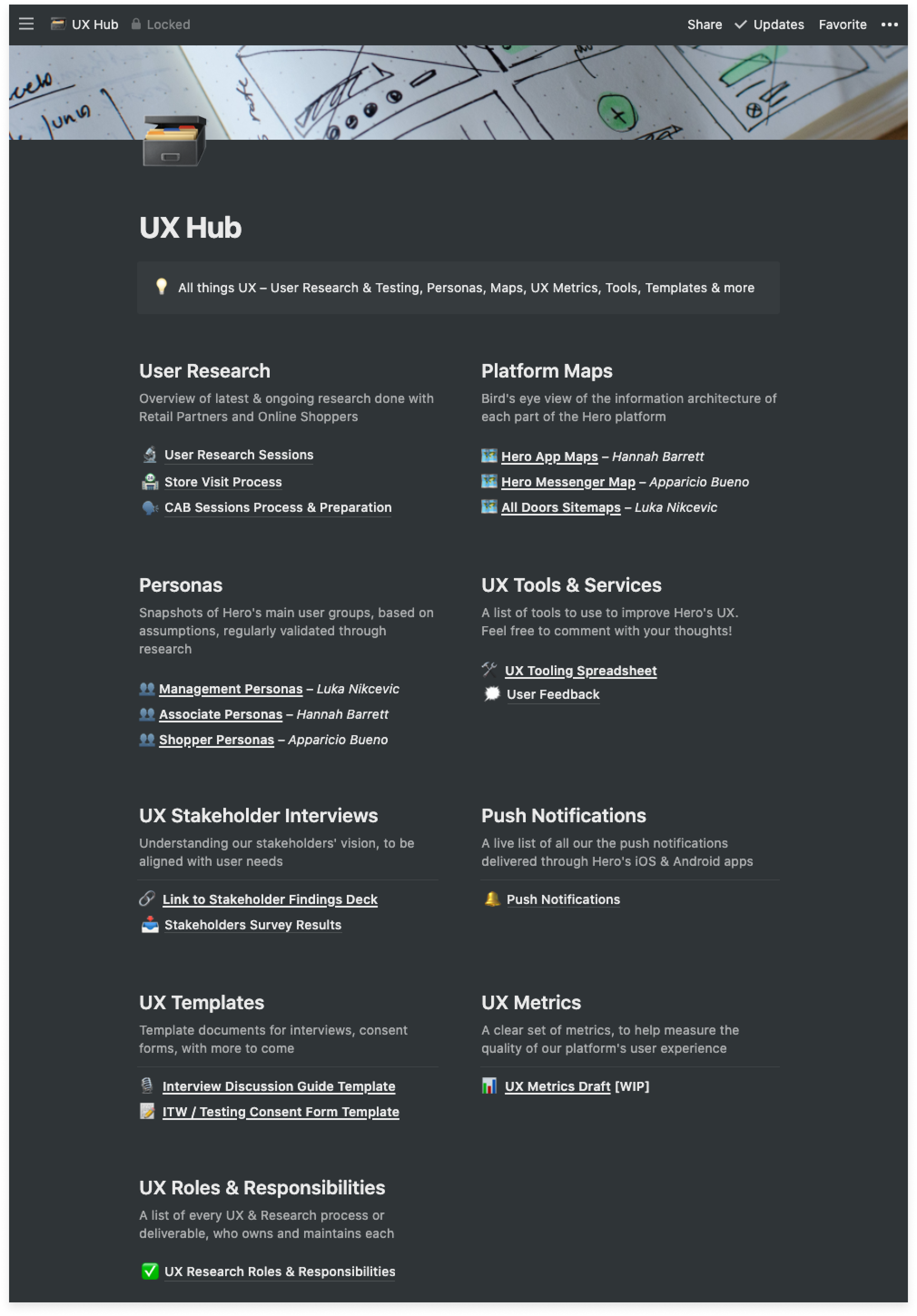
During my time at Hero, the Product team slowly migrated most of their knowledge base to Notion, which was ideal to list UX documents, notes, databases, and user research insights. I created Hero's UX Hub on Notion, and shared it with the whole company. This is now where all of the user experience design and research projects, processes, and reports are documented and regularly updated.
To constantly improve and streamline Hero's product design process, I spent a lot of my time searching for the best tools, ensuring the team could do their best and most impactful work.
I presented multiple options to Hero's Head of Design, Jamie, during my research for the best tools and strategies in a multitude of domains. These included in-app feedback, usability analytics & insights, usability testing, surveys, session recording and transcribing, prototyping and, last but not least, documenting the team's research findings and insights.
During my time at Hero, the Product team slowly migrated most of their knowledge base content to Notion, which was ideal to list UX documents, notes, databases, and user research insights. I created Hero's UX Hub on Notion, and shared it with the whole company. This is now where all of the user experience design and research projects, processes, and reports are documented and regularly updated.
Please drop me a line for any further information on this contract or any of the deliverables.
Please drop me a line for any further information on this contract or any of the deliverables.
Please drop me a line for any further information on this contract or any of the deliverables.