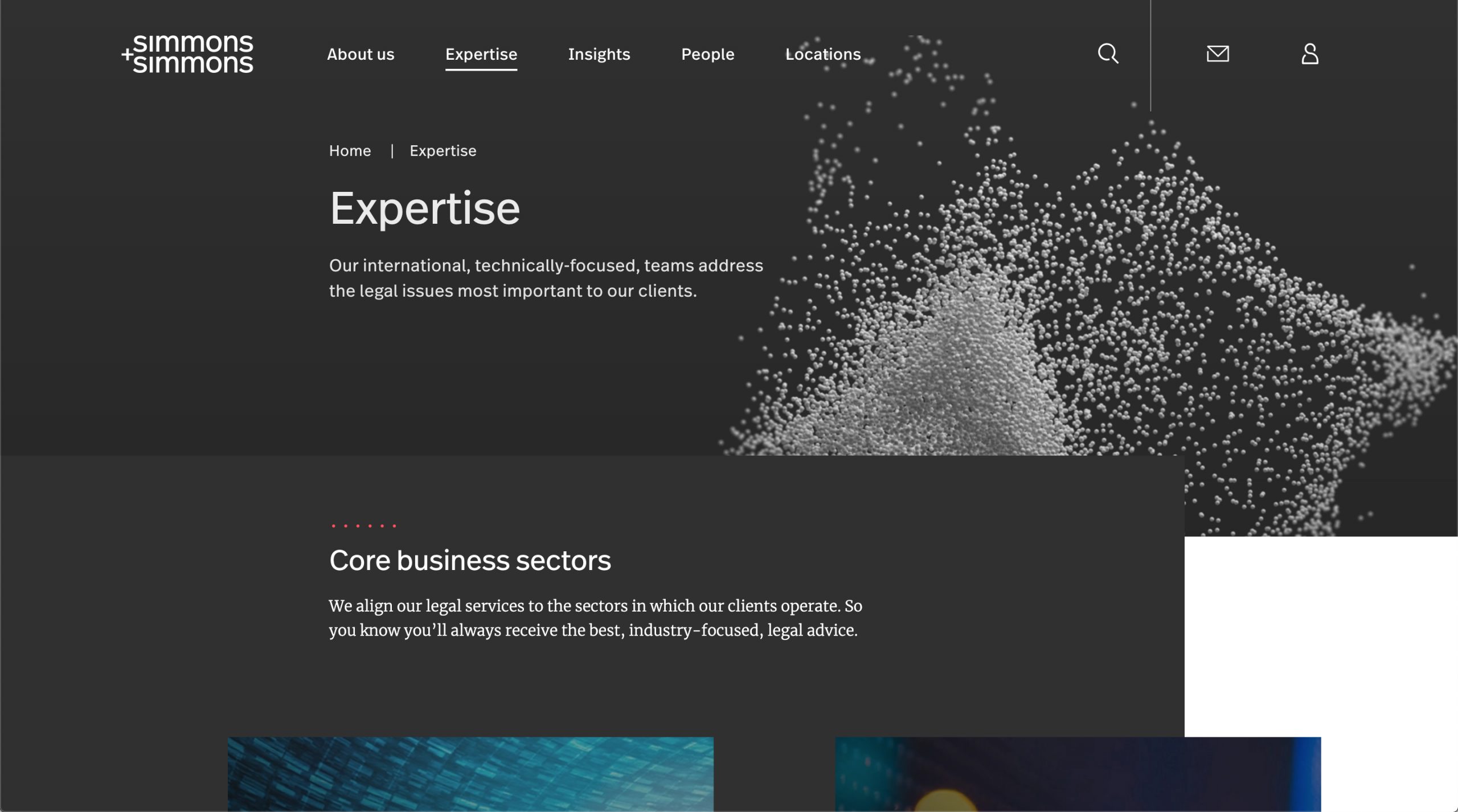
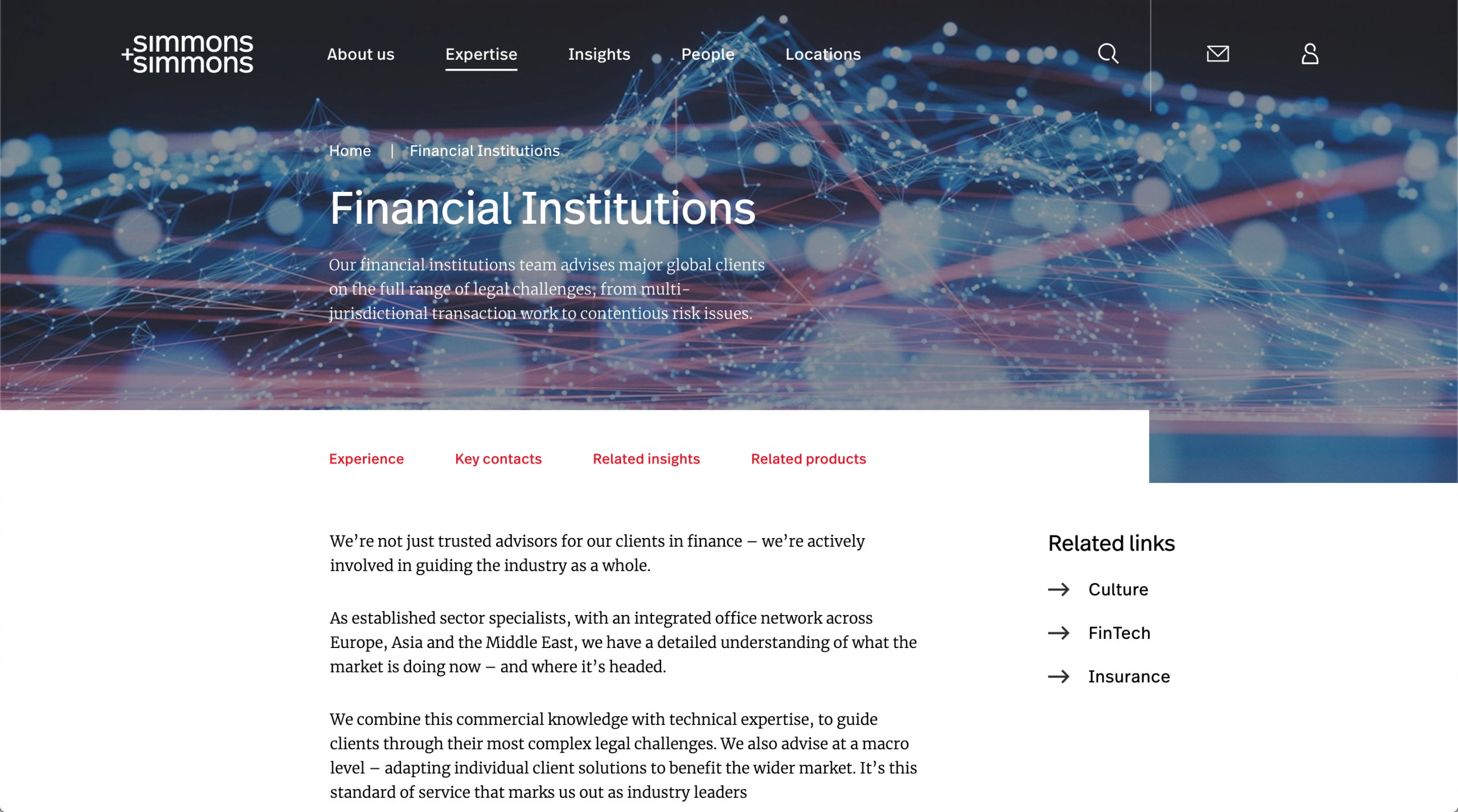
Simmons & Simmons, the world-renowned law firm, approached Jellyfish to completely refresh their branding and overall presence online.
I was brought on board to lead the team's user experience efforts on the project – right after some initial user research had been done – and stayed on until early usability testing stages.
Simmons & Simmons, the world-renowned law firm, approached Jellyfish to completely refresh their branding and overall presence online.
I was brought on board to lead the team's user experience efforts on the project – right after some initial user research had been done – and stayed on until early usability testing stages.

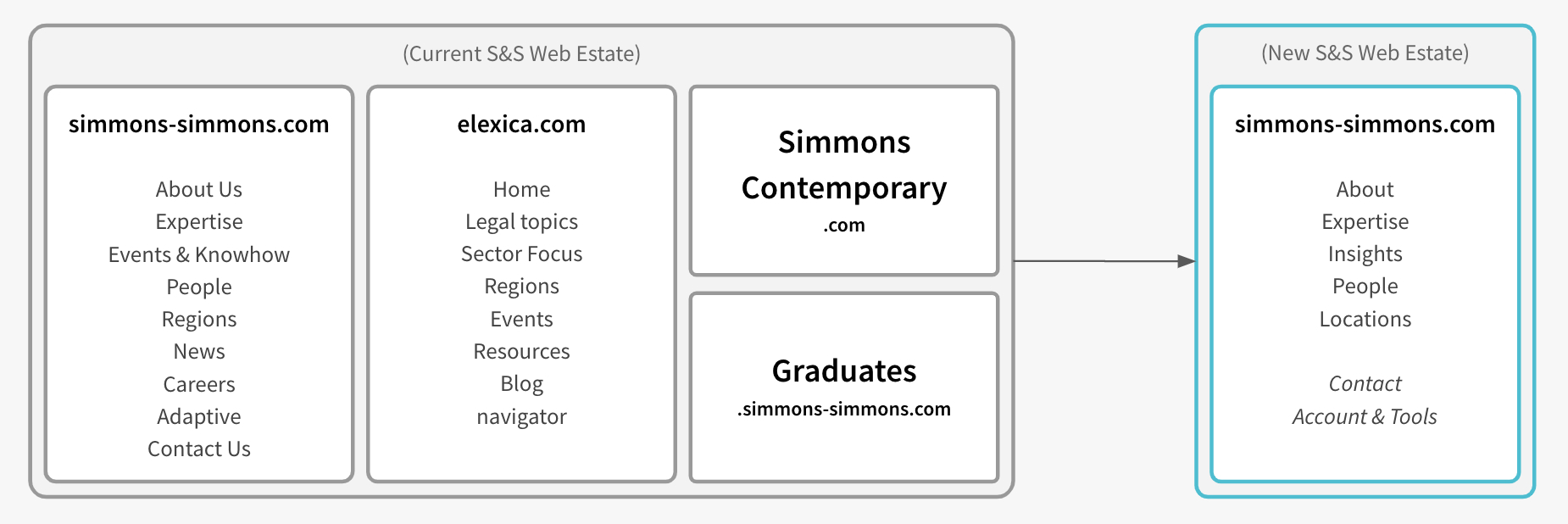
The biggest challenge of this project was to reshape Simmons & Simmons' web estate, which was split across 4 core websites, each with different purposes.
Their main site introduced the firm and its expertise. Elexica was the firm's knowledge base, with an incredible amount of content built over the years, as well as subscription tools for law professionals to use. Finally, the firm also had separate websites for graduates and their art collection.
To streamline their online presence, we set out to merge them all into a single, comprehensive website.
The biggest challenge of this project was to reshape Simmons & Simmons' web estate, which was split across 4 core websites, each with different purposes.
Their main site introduced the firm and its expertise. Elexica was the firm's knowledge base, with an incredible amount of content built over the years, as well as subscription tools for law professionals to use. Finally, the firm also had separate websites for graduates and their art collection.
To streamline their online presence, we set out to merge them all into a single, comprehensive website.

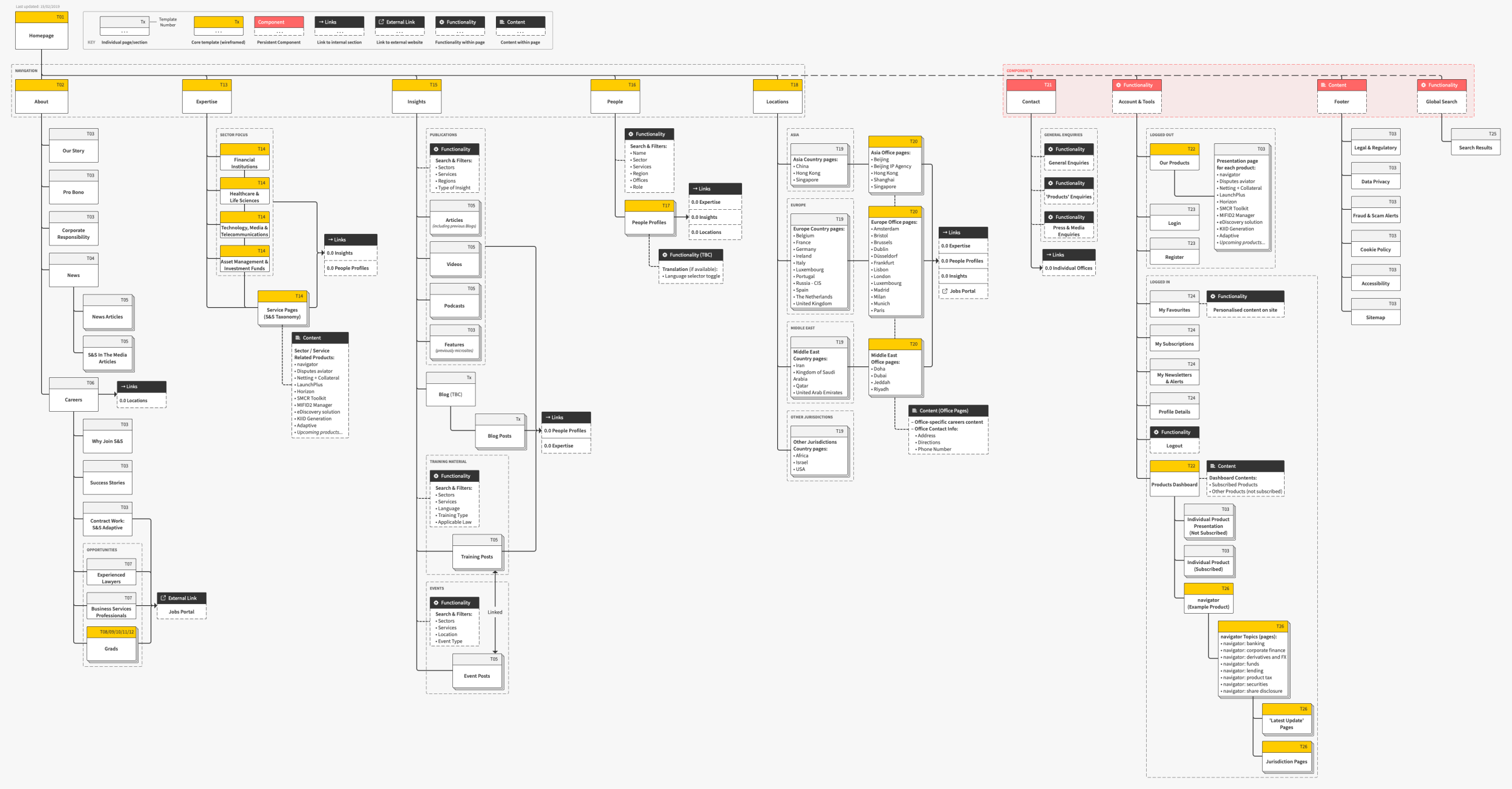
I laid out separate sitemaps for each of their existing websites, in order to start a proper content audit. In close collaboration with the client's team, we were able to identify which sections, pages and types of content should be transfered to the new web platform, versus which should be deprecated.
After a multitude of workshops and iterations, we landed on a strong base for the new platform's sitemap. To ensure the new organisation was clear, I prepared and moderated Tree testing sessions of both the current and proposed sitemaps. This exercise was done with a group of 10 key partners provided by the client, during which we saw an overall improvement of 15% in content findability.
I laid out separate sitemaps for each of their existing websites, in order to start a proper content audit. In close collaboration with the client's team, we were able to identify which sections, pages and types of content should be transfered to the new web platform, versus which should be deprecated.
After a multitude of workshops and iterations, we landed on a strong base for the new platform's sitemap. To ensure the new organisation was clear, I prepared and moderated Tree testing sessions of both the current and proposed sitemaps. This exercise was done with a group of 10 key partners provided by the client, during which we saw an overall improvement of 15% in content findability.
I laid out separate sitemaps for each of their existing websites, in order to start a proper content audit. In close collaboration with the client's team, we were able to identify which sections, pages and types of content should be transfered to the new web platform, versus which should be deprecated.
After a multitude of workshops and iterations, we landed on a strong base for the new platform's sitemap. To ensure the new organisation was clear, I prepared and moderated Tree testing sessions of both the current and proposed sitemaps. This exercise was done with a group of 10 key partners provided by the client, during which we saw an overall improvement of 15% in content findability.
I laid out separate sitemaps for each of their existing websites, in order to start a proper content audit. In close collaboration with the client's team, we were able to identify which sections, pages and types of content should be transfered to the new web platform, versus which should be deprecated.
After a multitude of workshops and iterations, we landed on a strong base for the new platform's sitemap. To ensure the new organisation was clear, I prepared and moderated Tree testing sessions of both the current and proposed sitemaps. This exercise was done with a group of 10 key partners provided by the client, during which we saw an overall improvement of 15% in content findability.
I laid out separate sitemaps for each of their existing websites, in order to start a proper content audit. In close collaboration with the client's team, we were able to identify which sections, pages and types of content should be transfered to the new web platform, versus which should be deprecated.
After a multitude of workshops and iterations, we landed on a strong base for the new platform's sitemap. To ensure the new organisation was clear, I prepared and moderated Tree testing sessions of both the current and proposed sitemaps. This exercise was done with a group of 10 key partners provided by the client, during which we saw an overall improvement of 15% in content findability.
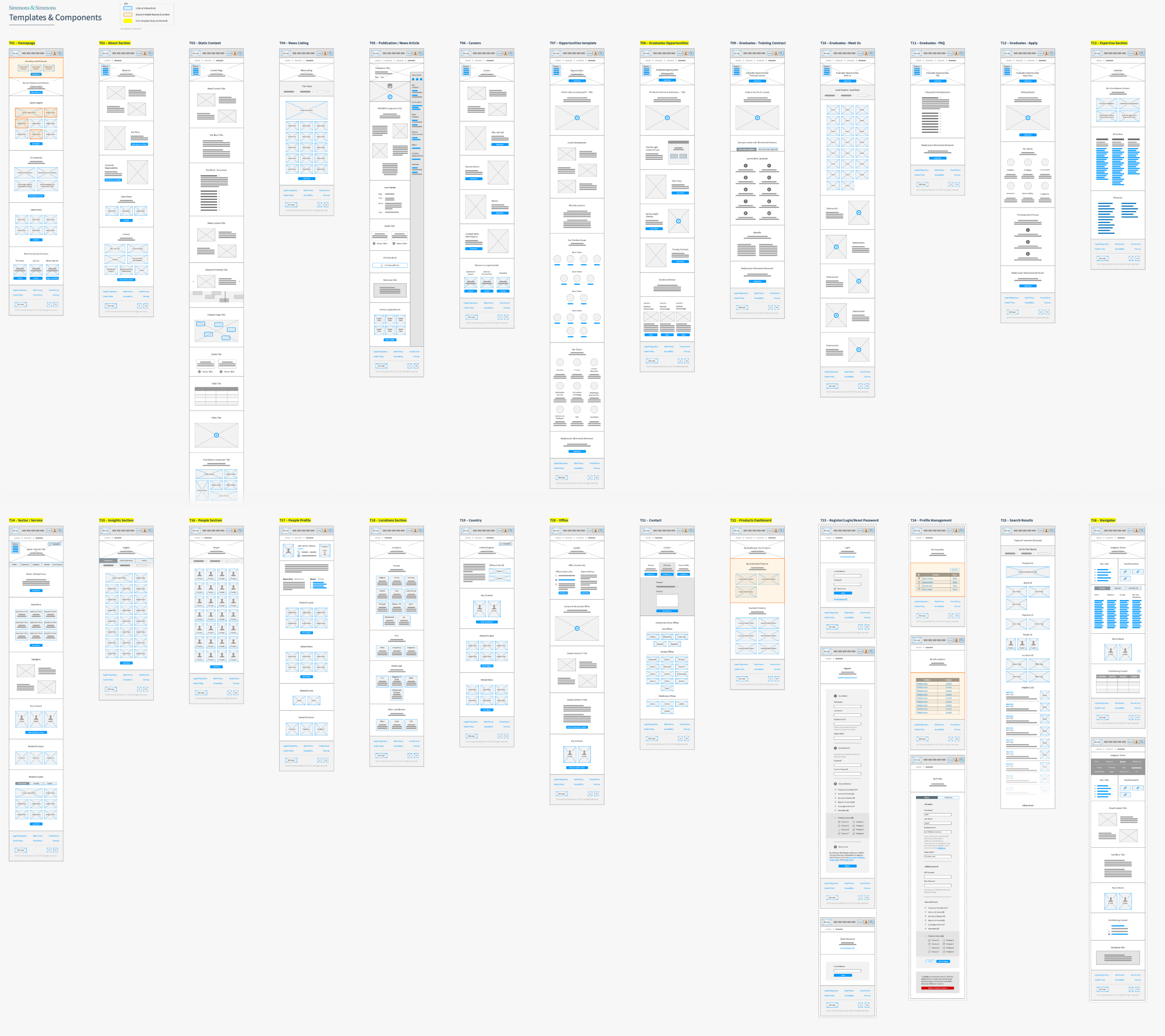
This fresh new information architecture now had to rely on a strong and scalable template system. The templates themselves would later be built thanks to a mix of both modular and bespoke components.
After validating a comprehensive list of business requirements with the client, I set out to create a list all of the components and templates required to bring our new architecture to life.
Because many sections and pages surfaced bespoke content and functionality, I ended up designing 26 highly-detailed templates in total.
This fresh new information architecture now had to rely on a strong and scalable template system. The templates themselves would later be built thanks to a mix of both modular and bespoke components.
After validating a comprehensive list of business requirements with the client, I set out to create a list all of the components and templates required to bring our new architecture to life.
Because many sections and pages surfaced bespoke content and functionality, I ended up designing 26 highly-detailed templates in total.
This fresh new information architecture now had to rely on a strong and scalable template system. The templates themselves would later be built thanks to a mix of both modular and bespoke components.
After validating a comprehensive list of business requirements with the client, I set out to create a list all of the components and templates required to bring our new architecture to life.
Because many sections and pages surfaced bespoke content and functionality, I ended up designing 26 highly-detailed templates in total.
This fresh new information architecture now had to rely on a strong and scalable template system. The templates themselves would later be built thanks to a mix of both modular and bespoke components.
After validating a comprehensive list of business requirements with the client, I set out to create a list all of the components and templates required to bring our new architecture to life.
Because many sections and pages surfaced bespoke content and functionality, I ended up designing 26 highly-detailed templates in total.
This fresh new information architecture now had to rely on a strong and scalable template system. The templates themselves would later be built thanks to a mix of both modular and bespoke components.
After validating a comprehensive list of business requirements with the client, I set out to create a list all of the components and templates required to bring our new architecture to life.
Because many sections and pages surfaced bespoke content and functionality, I ended up designing 26 templates in total.
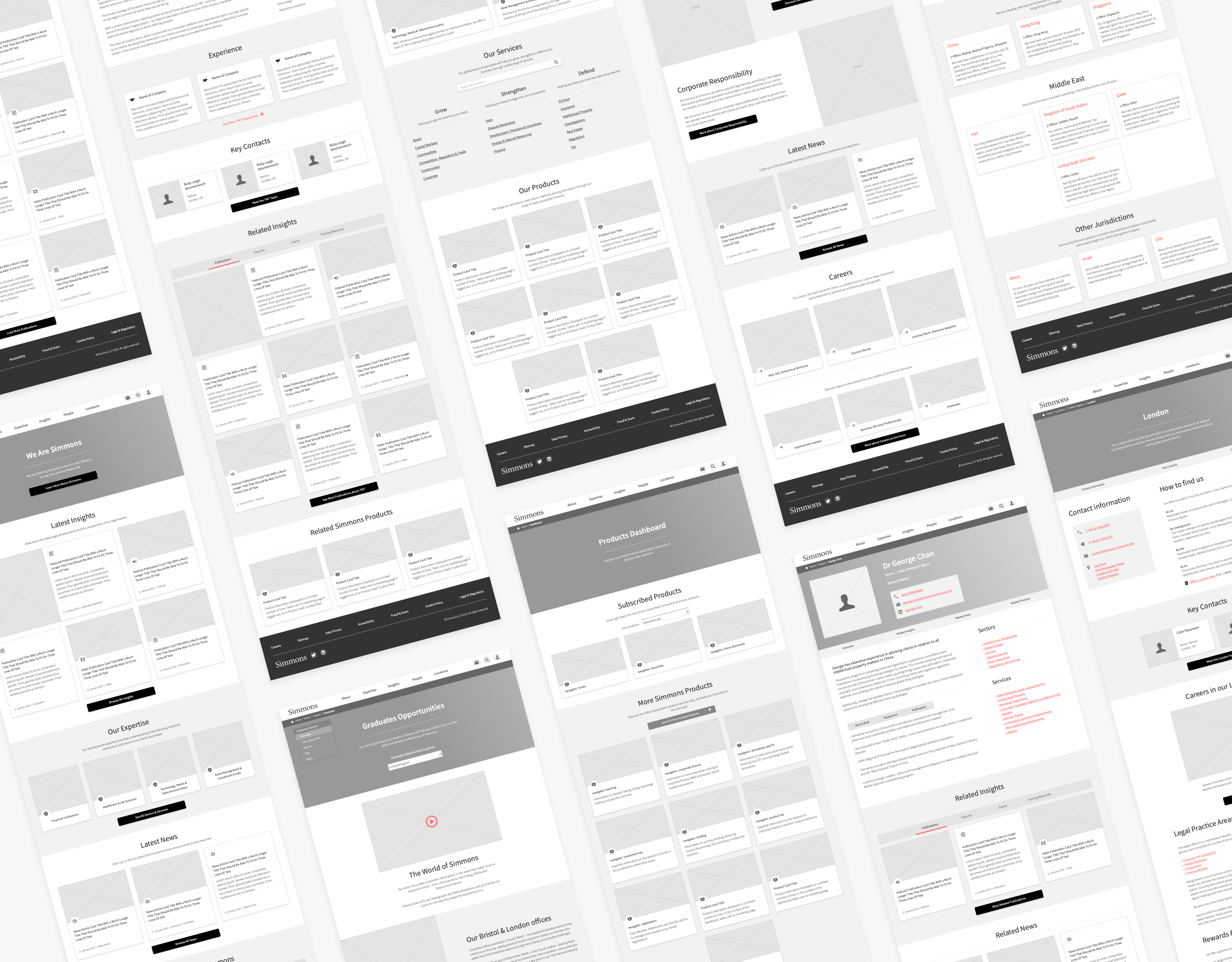
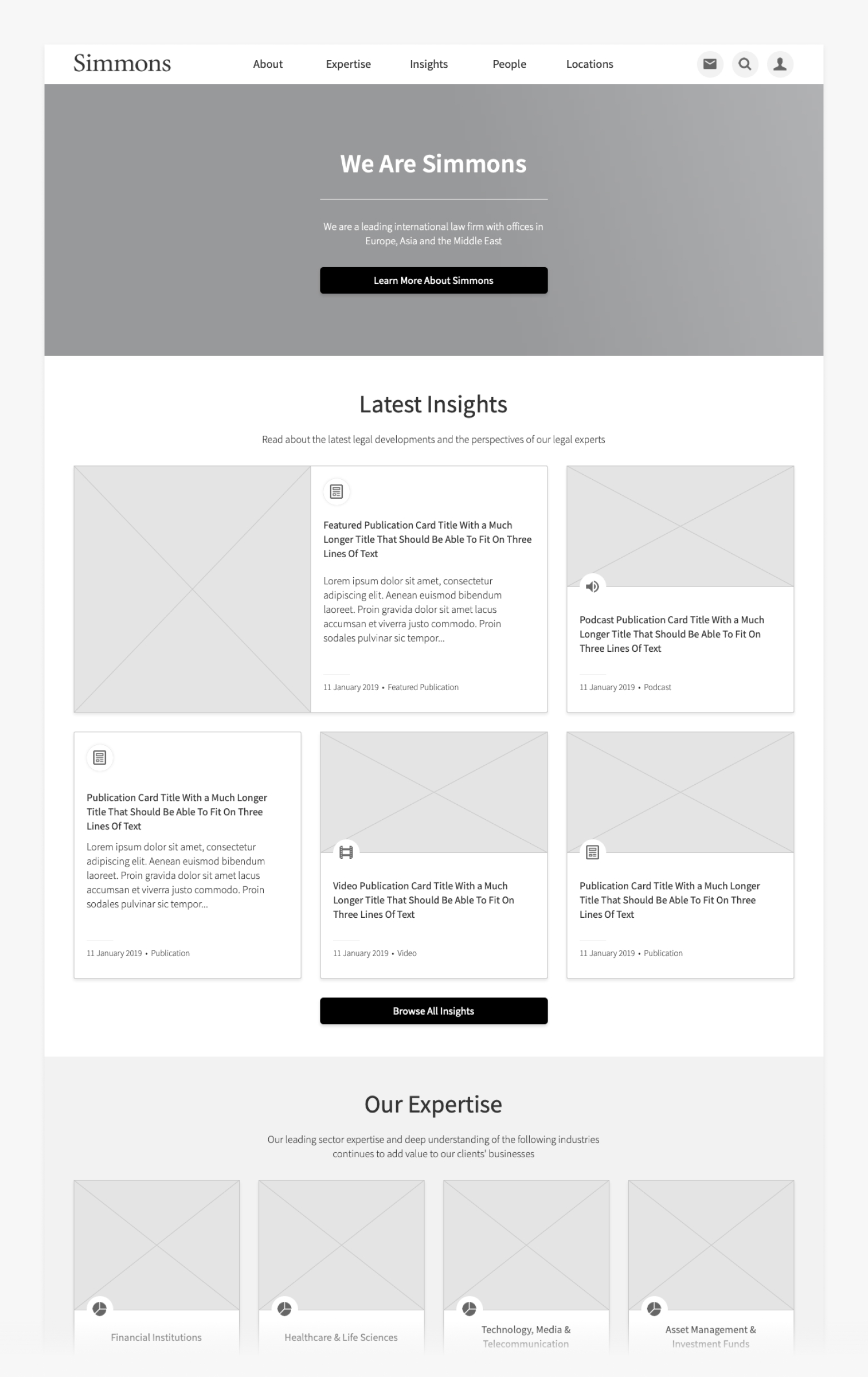
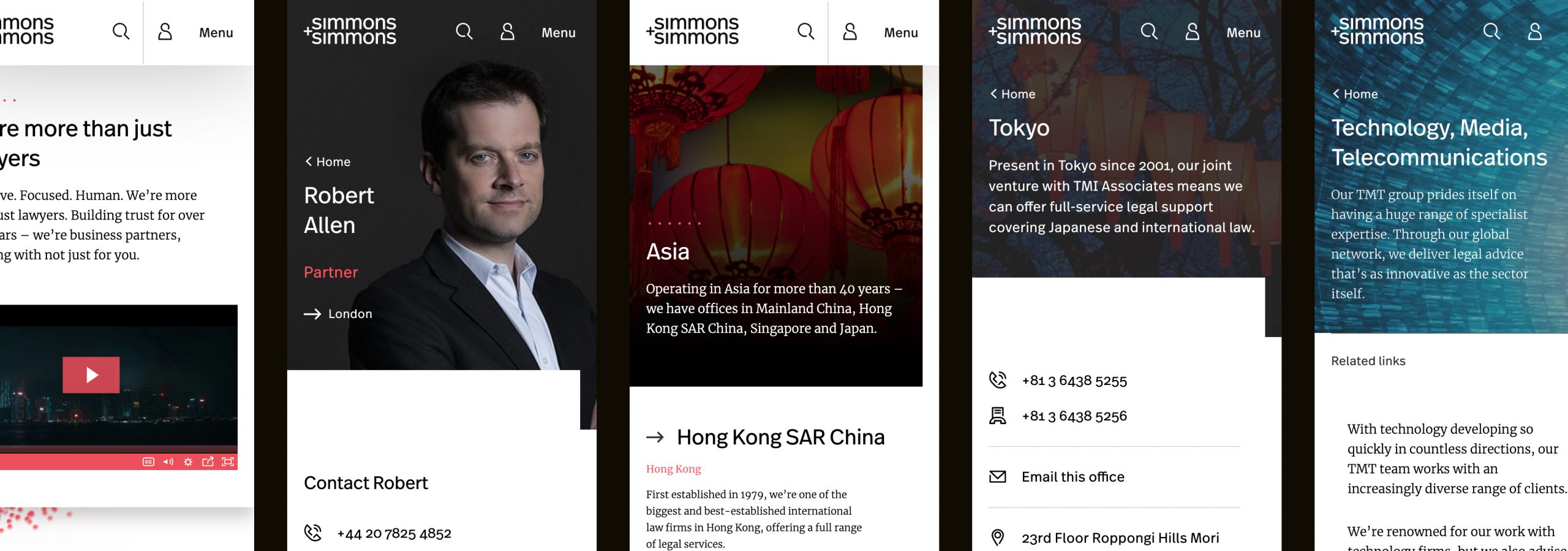
With the full list of templates and components signed off, I moved on to the wireframing phase of the project. I created a set of 12 responsive & interactive wireframes – some with multiple variations – based on the core templates we had identified in the previous phase.
The remaining templates would be wireframed later, based on slight variations of the core templates and bespoke components designed separately.
With the full list of templates and components signed off, I moved on to the wireframing phase of the project. I created a set of 12 responsive & interactive wireframes – some with multiple variations – based on the core templates we had identified in the previous phase.
The remaining templates would be wireframed later, based on slight variations of the core templates and bespoke components designed separately.
Last but not least, we validated these core wireframes through some usability testing. I put together a usability testing guide for moderated remote sessions, outlining a set of specific questions for both introductory and exit interviews, as well as a list of 8 functional and navigational tasks for each tester to complete.
We invited a total of 8 Simmons employees and partners toparticipate. Users were able to navigate freely and try out some of the bespoke functionality that was built into the interactive wireframes. I moderated each session remotely, with the help of other members of Jellyfish's UX team for note-taking.
Based on rich insights gathered during the sessions, some enhancements were brought to the overall user experience before the website was designed and built.
Last but not least, we validated these core wireframes through some usability testing. I put together a usability testing guide for moderated remote sessions, outlining a set of specific questions for both introductory and exit interviews, as well as a list of 8 functional and navigational tasks for each tester to complete.
We invited a total of 8 Simmons employees and partners toparticipate. Users were able to navigate freely and try out some of the bespoke functionality that was built into the interactive wireframes. I moderated each session remotely, with the help of other members of Jellyfish's UX team for note-taking.
Based on rich insights gathered during the sessions, some enhancements were brought to the overall user experience before the website was designed and built.
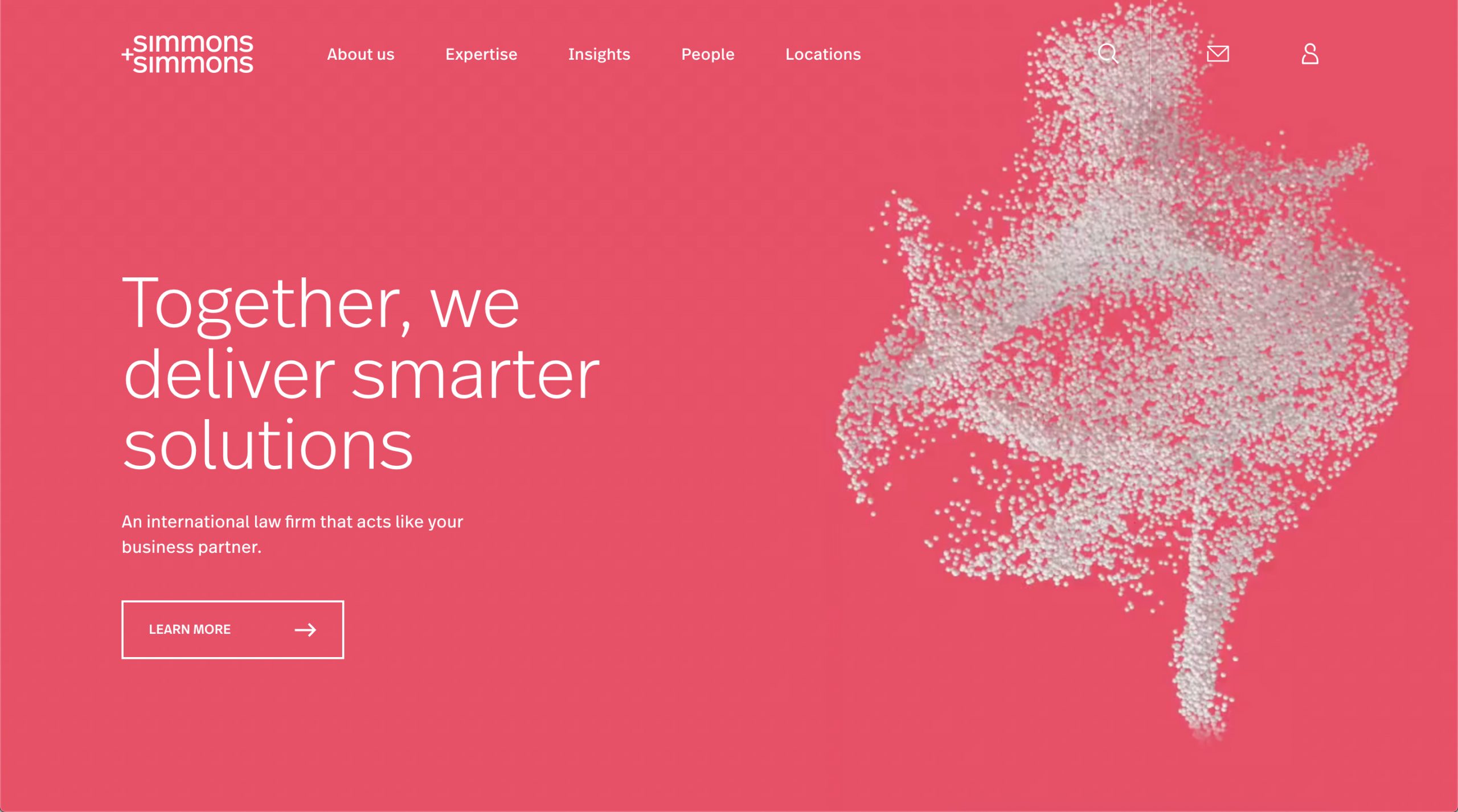
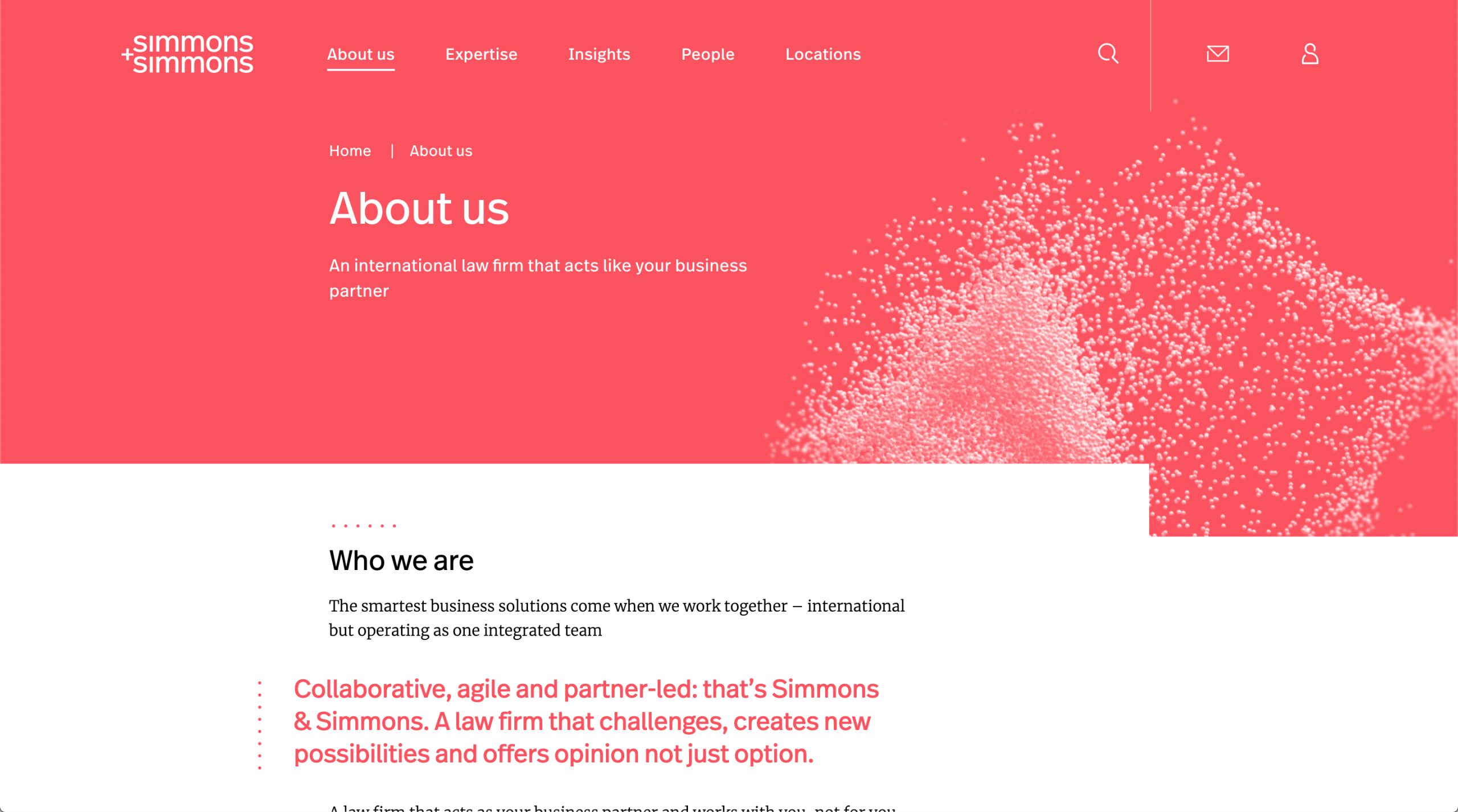
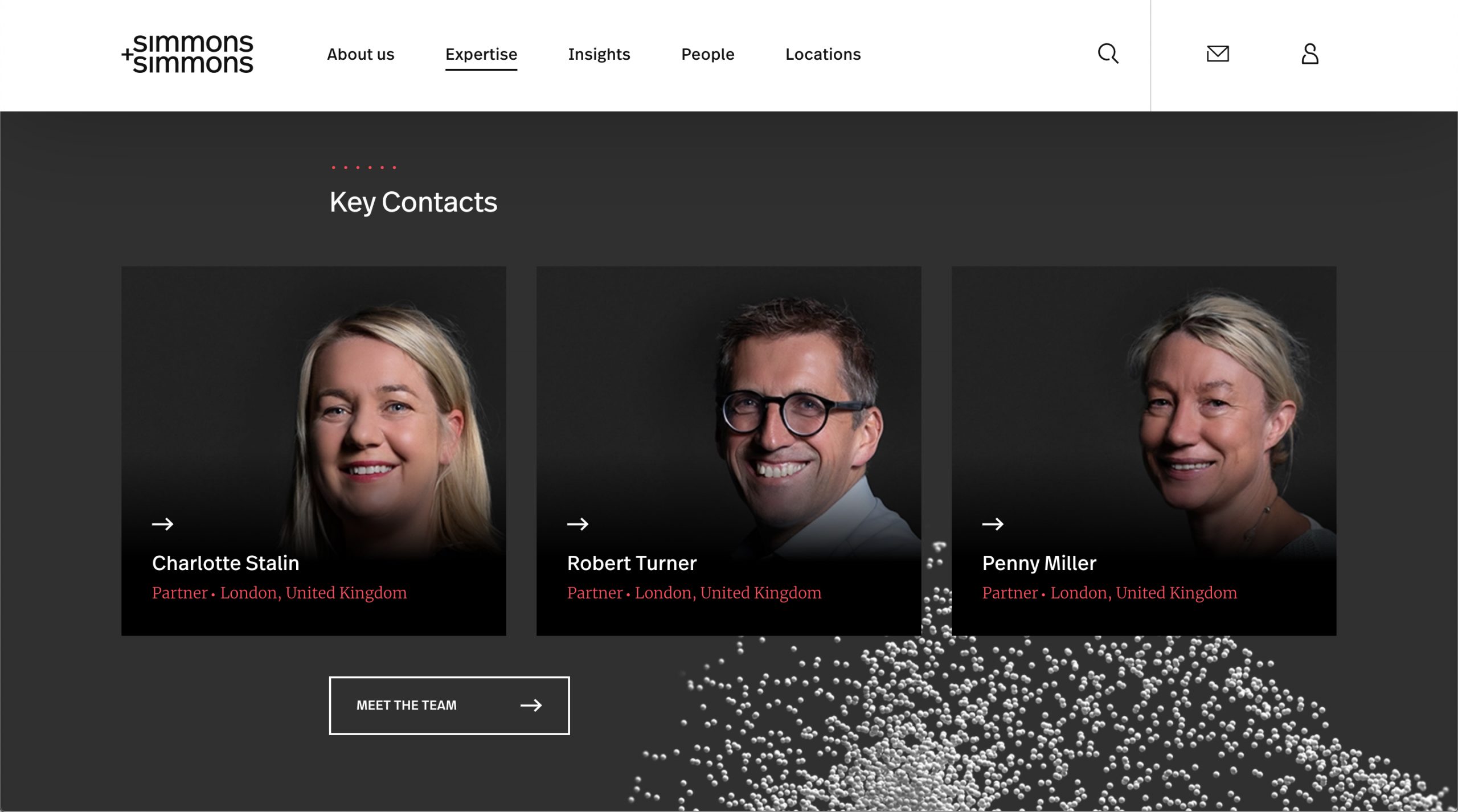
Art Direction & Visual Design






Sitemap / Templates / Interactive wireframes available upon request.
Sitemap / Templates / Interactive wireframes available upon request.