To showcase its official sponsorship of the 2016 Olympics in Rio, Bridgestone built the ‘Performance Institute’, an online hub dedicated to the athletes’ performance and journey to success.
Bridgestone and Razorfish asked UNIT9 to design and build the Performance Trials app. A key component to the Performance Institute, it features 28 addictive mini games, each for a specific olympic sport — so users can test their own skills.
To showcase its official sponsorship of the 2016 Olympics in Rio, Bridgestone built the ‘Performance Institute’, an online hub dedicated to the athletes’ performance and journey to success.
Bridgestone and Razorfish asked UNIT9 to design and build the Performance Trials app. A key component to the Performance Institute, it features 28 addictive mini games, each for a specific olympic sport — so users can test their own skills.
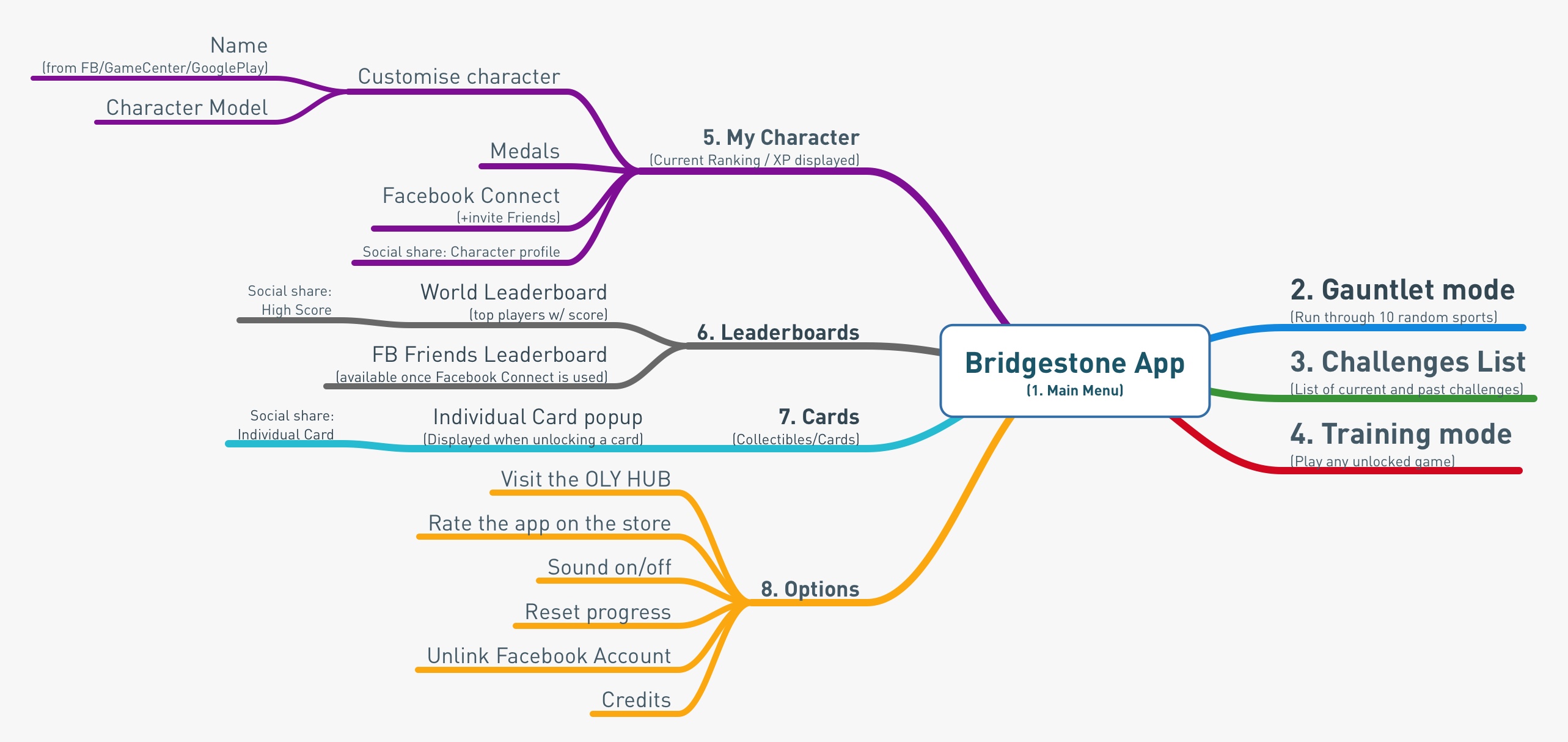
To design the app from the ground-up, I analysed the client brief, had a brainstorming session with the team, and came up with an early architecture.
After presenting this first pass in client workshops, I tweaked it and worked on the section details, listing all upcoming features and content within the app.
To design the app from the ground-up, I analysed the client brief, had a brainstorming session with the team, and came up with an early architecture.
After presenting this first pass in client workshops, I tweaked it and worked on the section details, listing all upcoming features and content within the app.
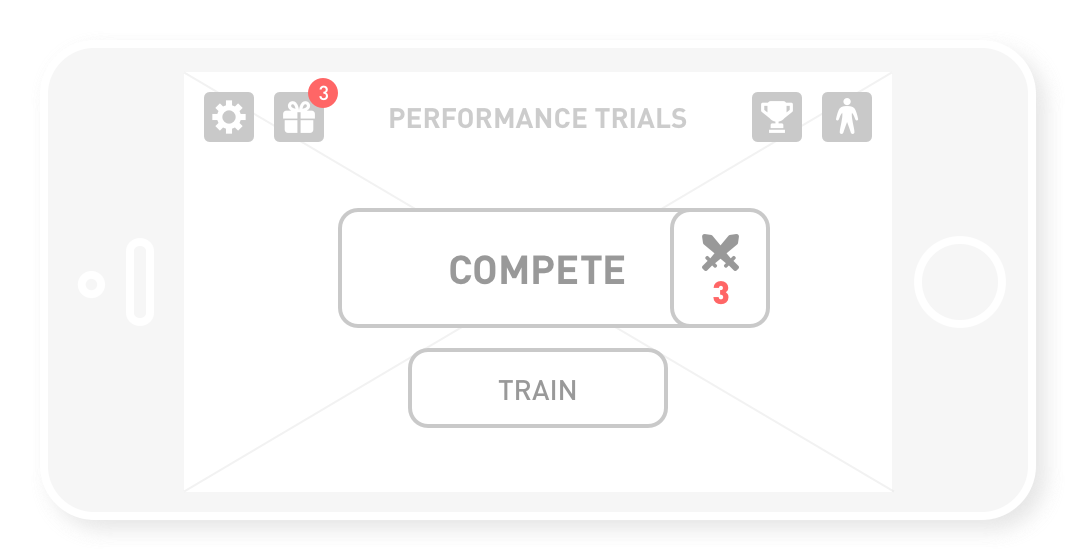
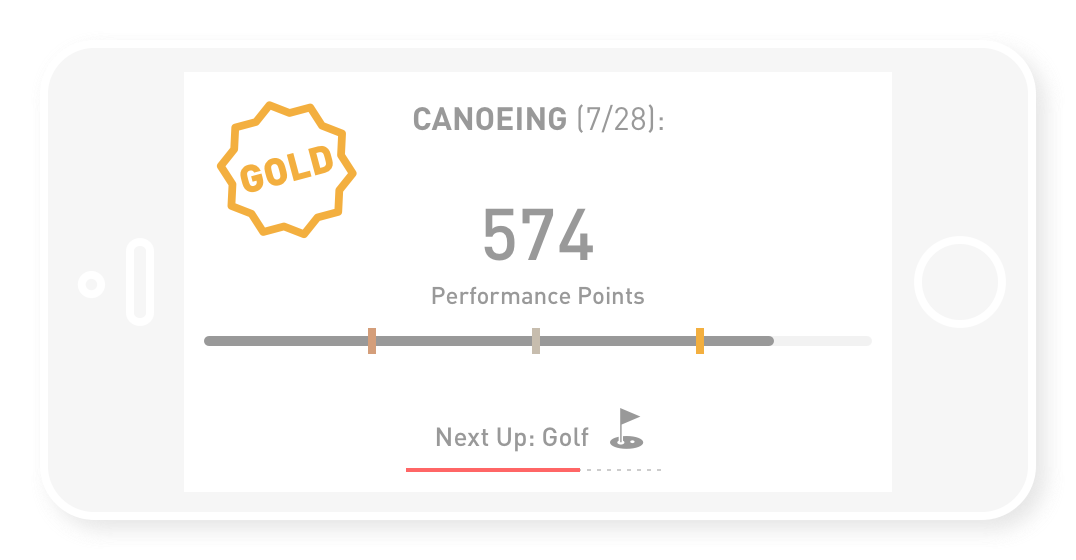
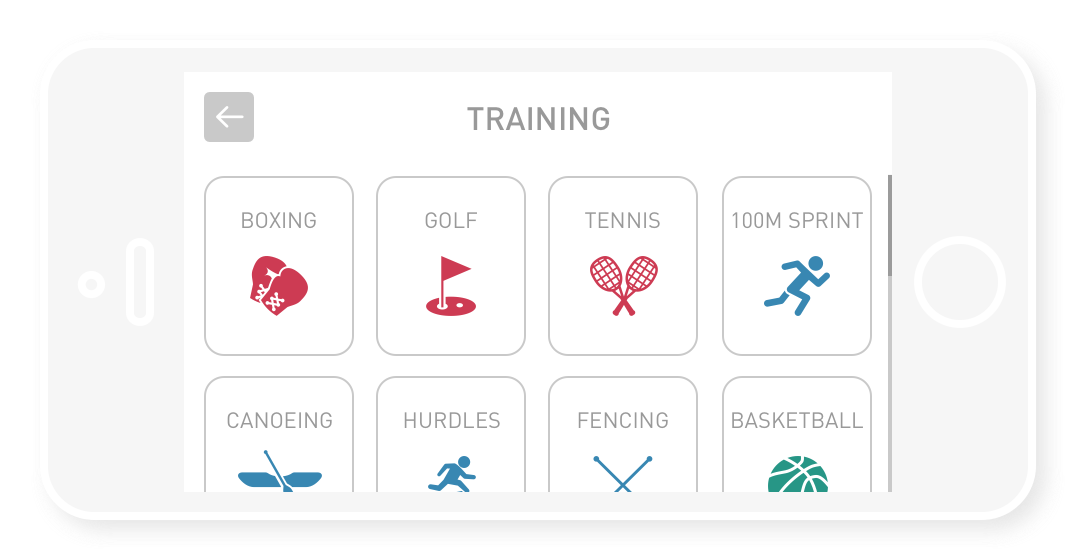
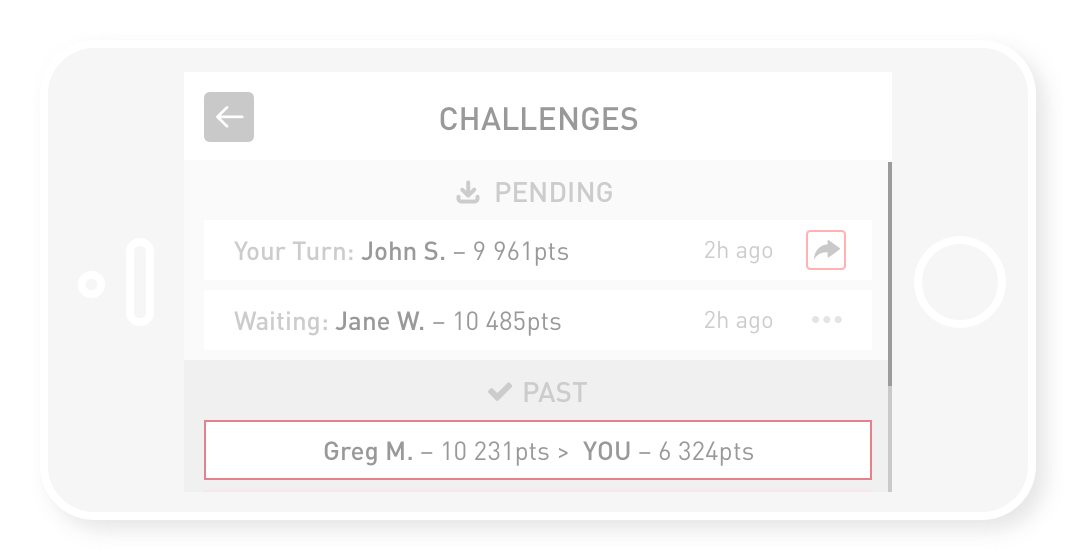
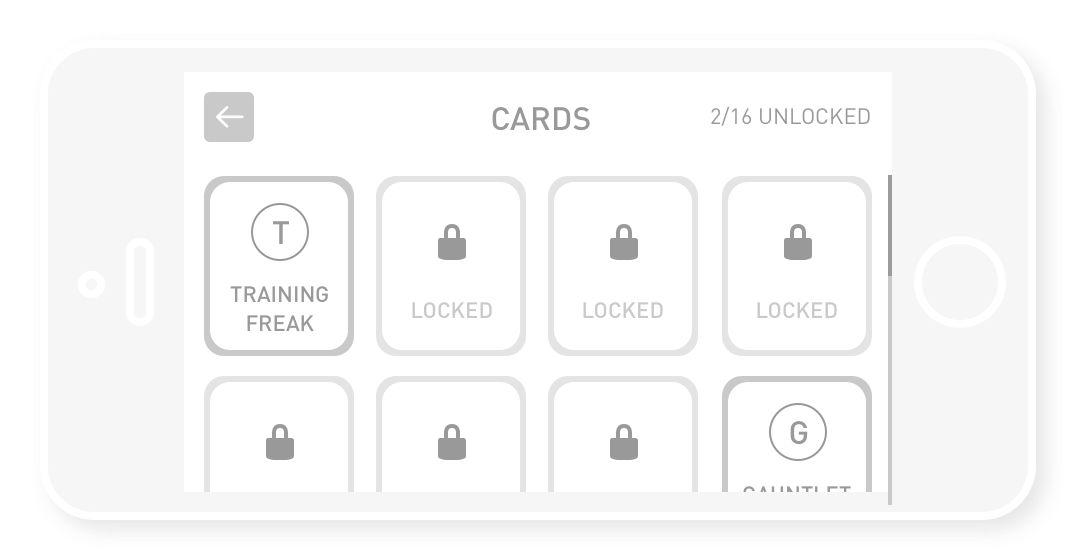
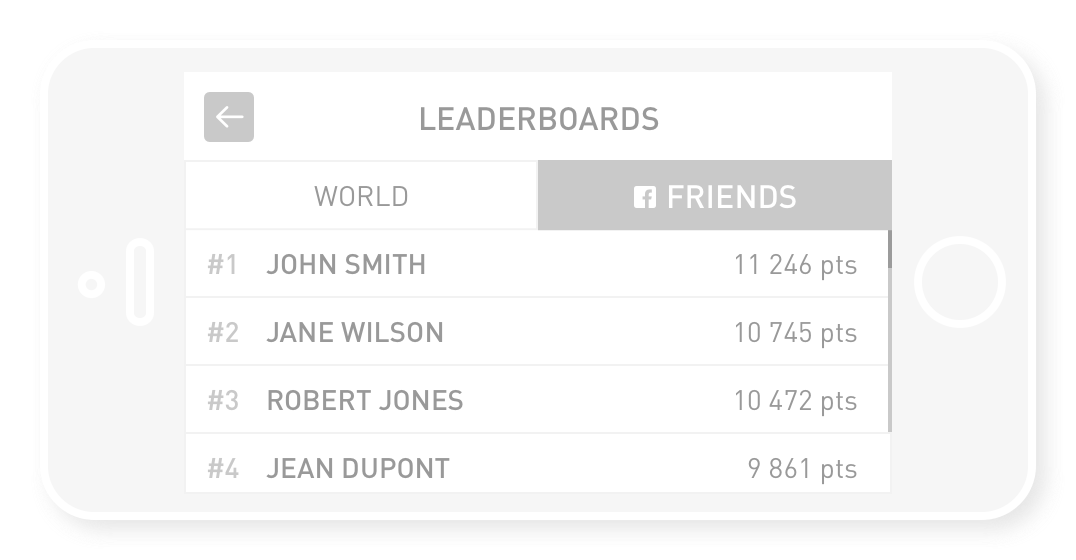
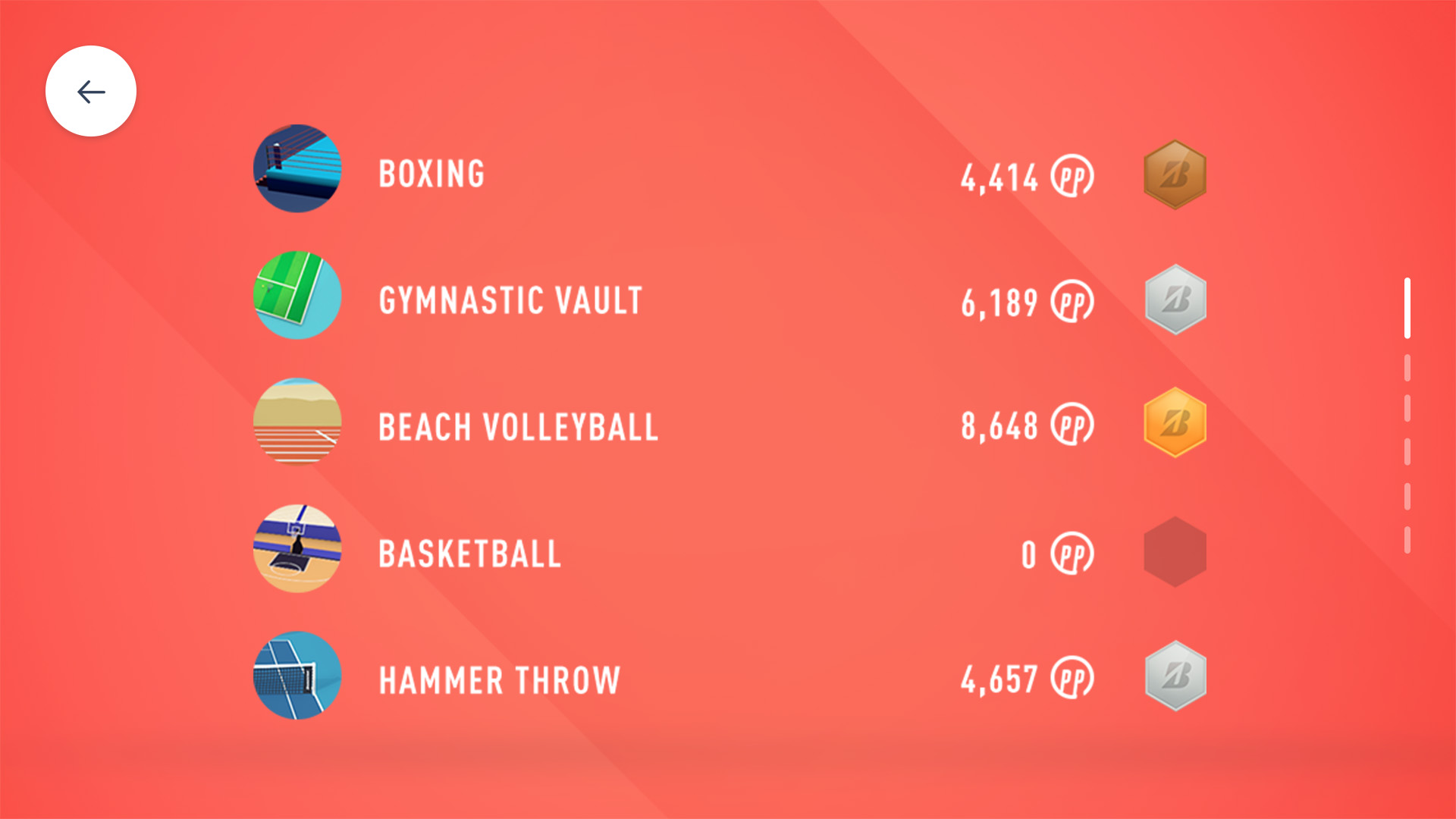
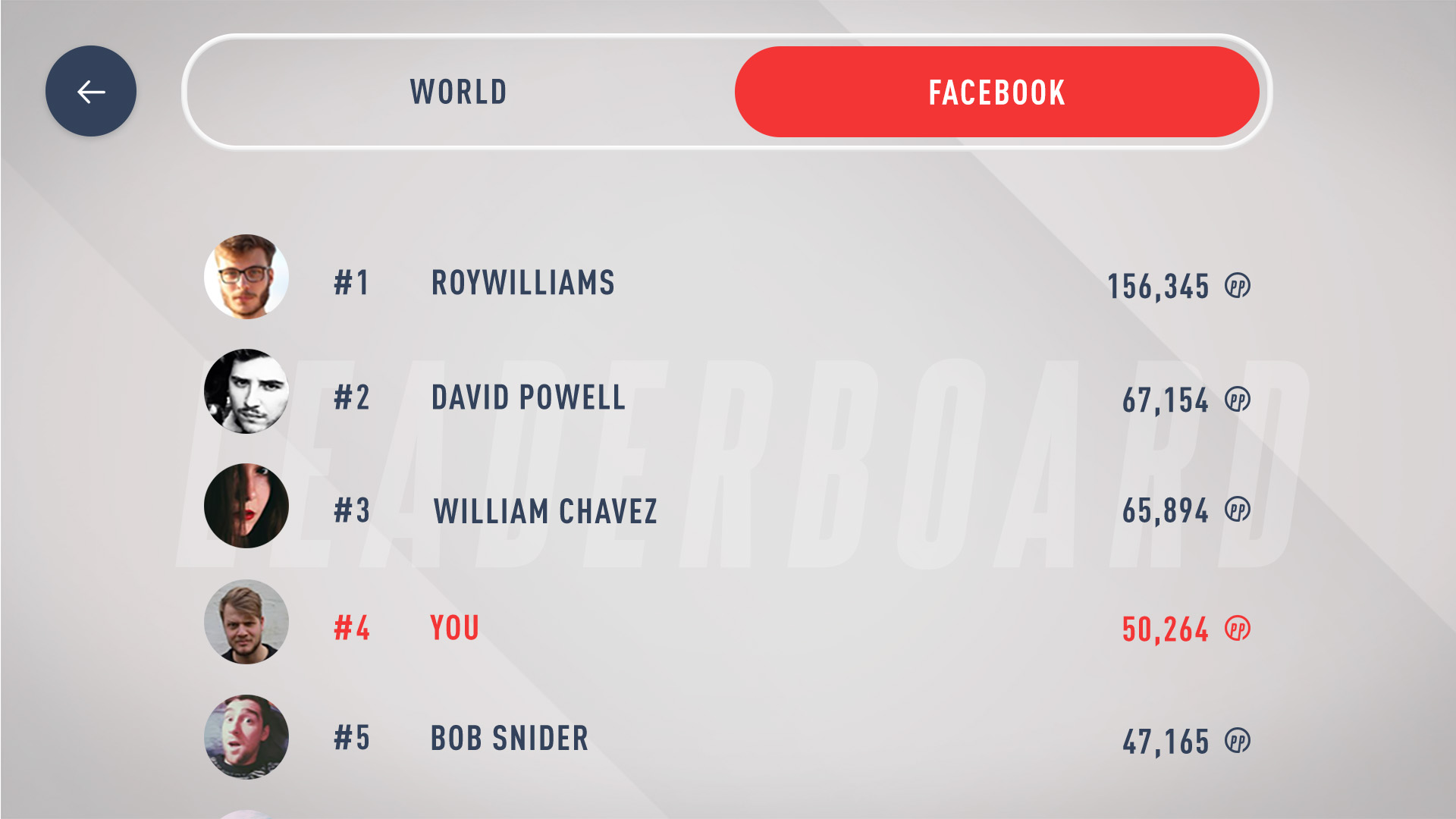
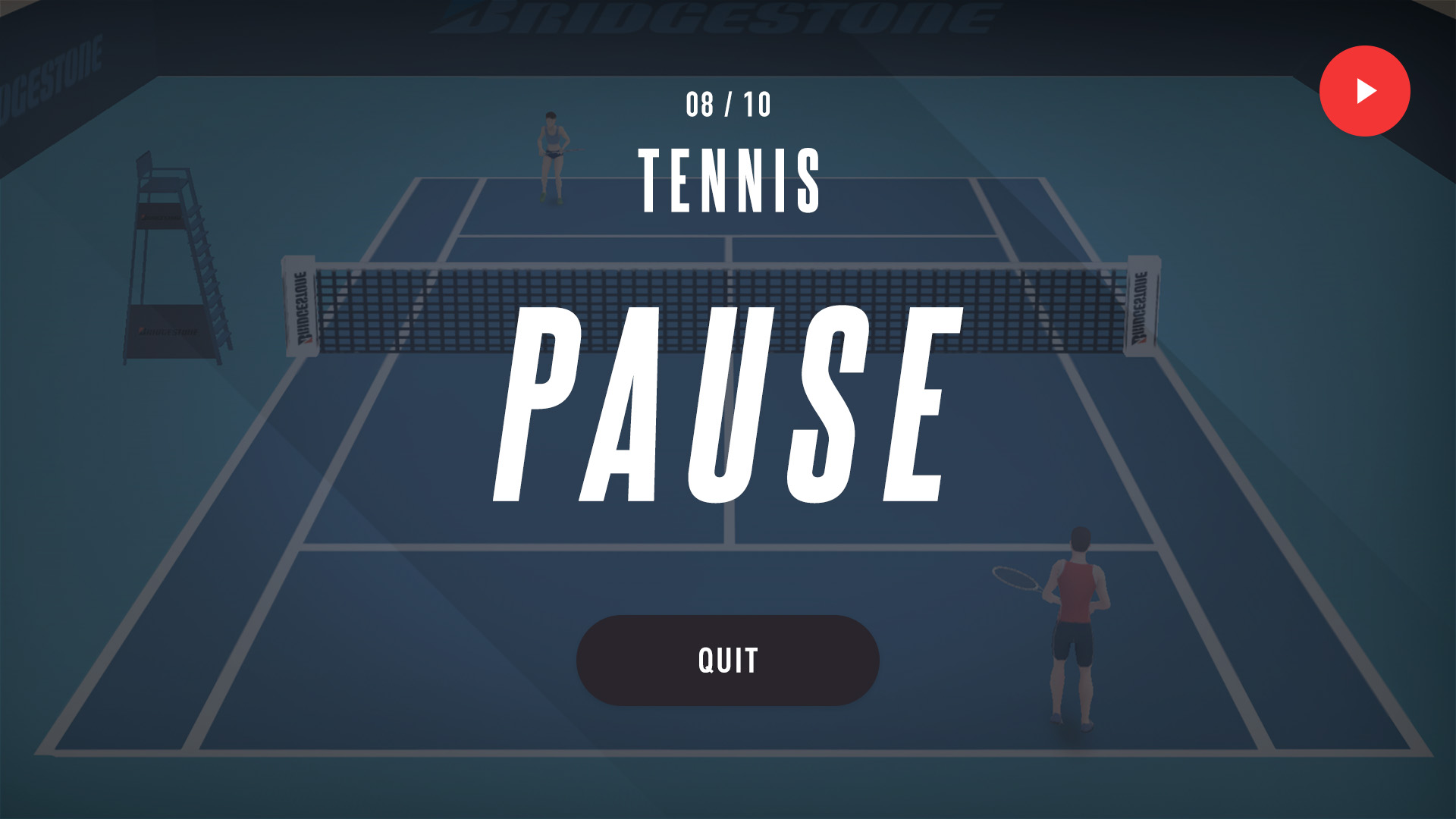
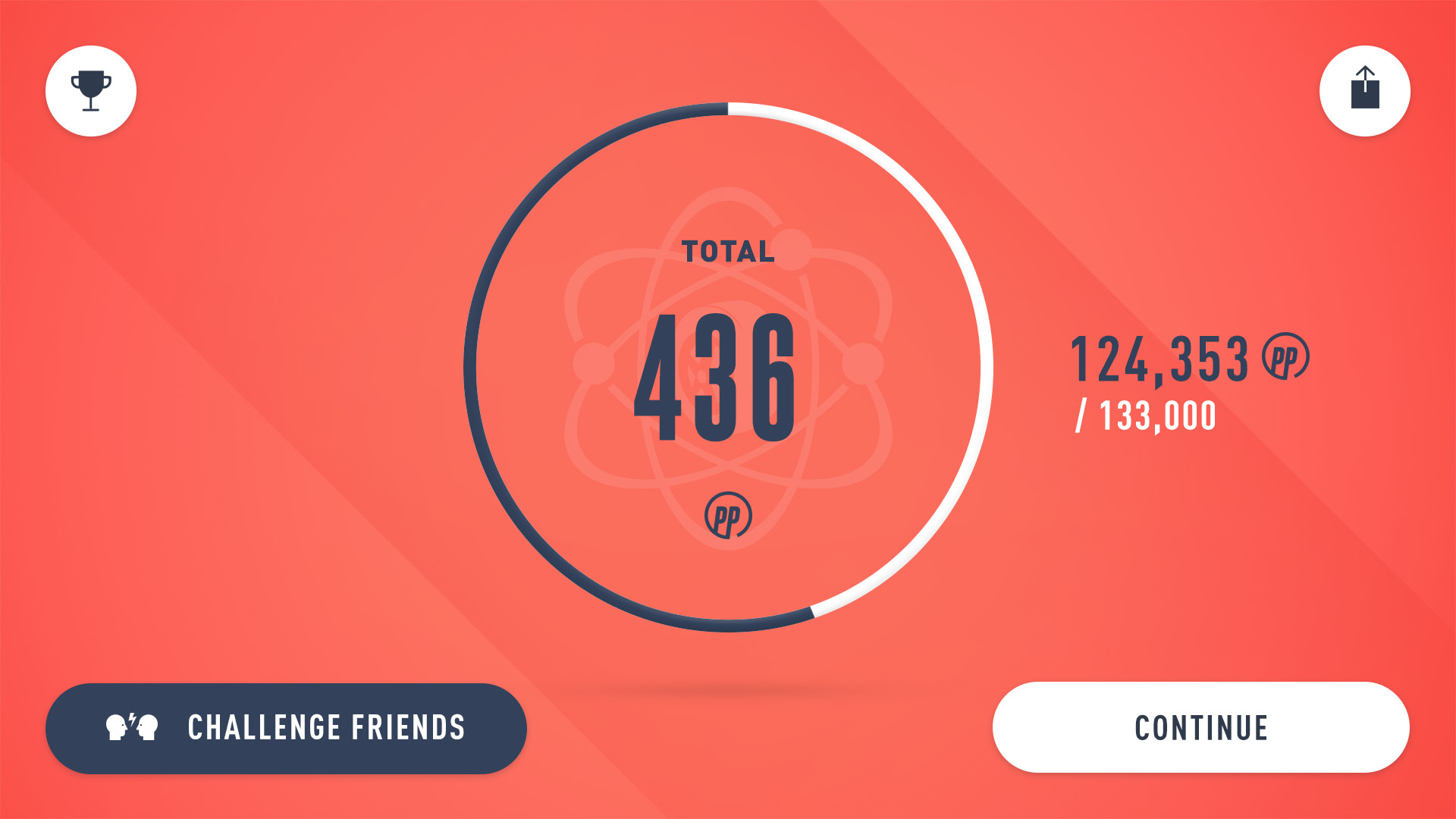
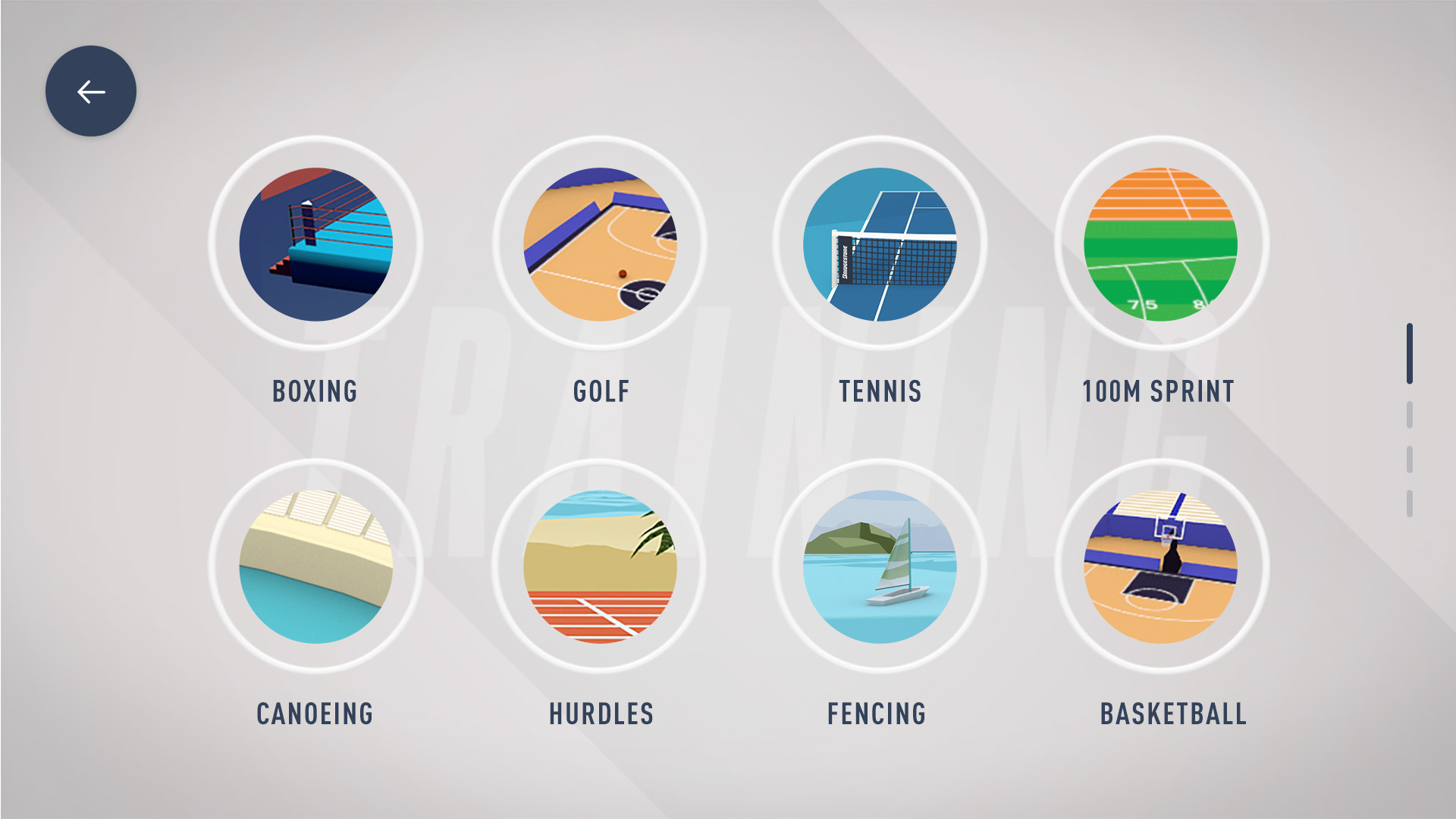
Once the detailed maps were designed, I could focus on the interface and core user flows of the app. I worked closely with the creative lead and game designers to ensure all of the required content and features were properly displayed.
Once the detailed maps were designed, I could focus on the interface and core user flows of the app. I worked closely with the creative lead and game designers to ensure all of the required content and features were properly displayed.






After 8 revisions to the UX deck over the course of several weeks, the final documentation was approved — our visual design and tech teams could start implementing on their side.
After 8 revisions to the UX deck over the course of several weeks, the final documentation was approved — our visual design and tech teams could start implementing on their side.

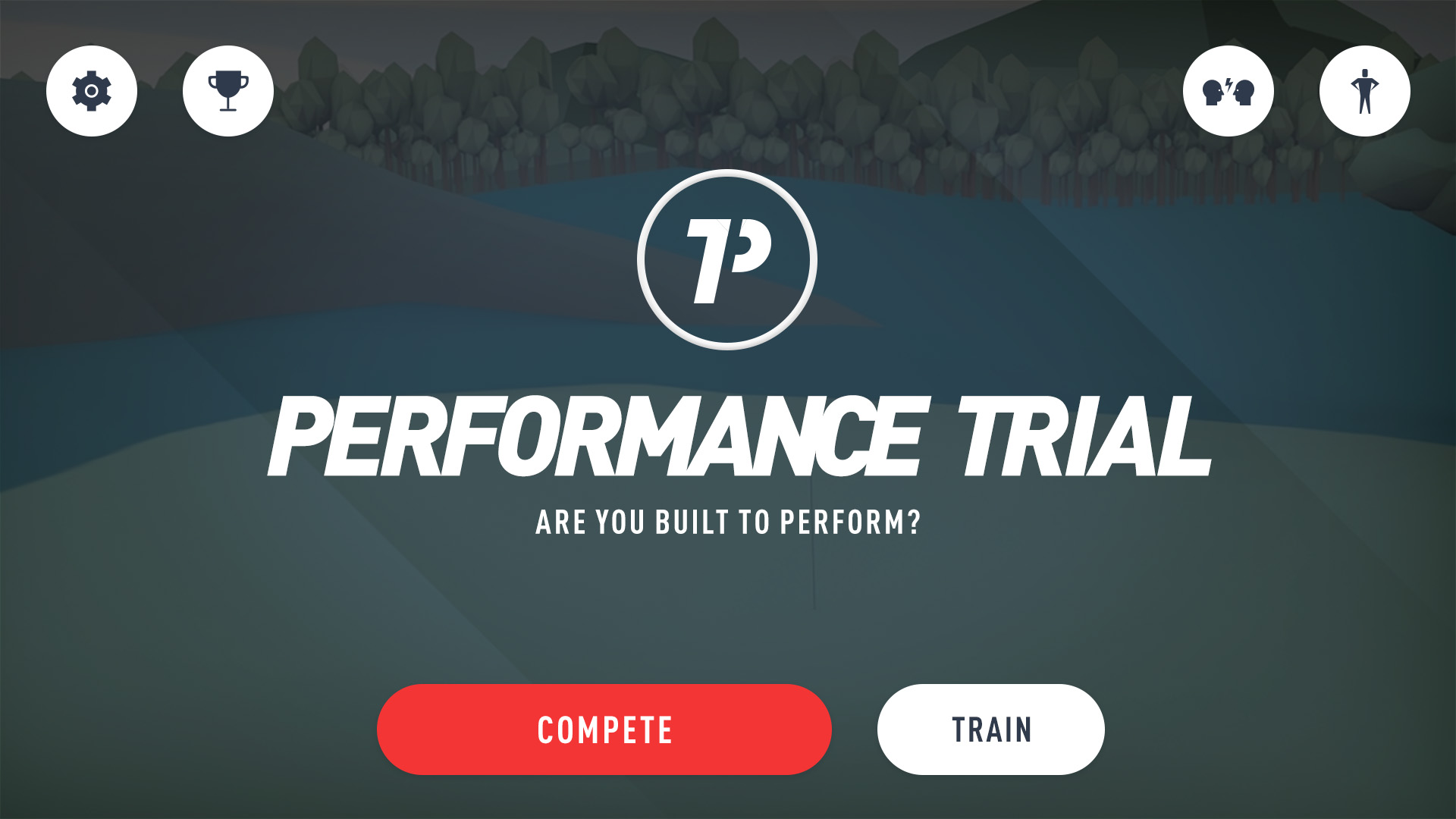
Art Direction & Visual Design






App Maps / Mobile Wireframes / User Flows available upon request.